vite+vue3配置Gzip打包压缩性能优化
安装依赖
1 | |
使用依赖
1 | |
效果
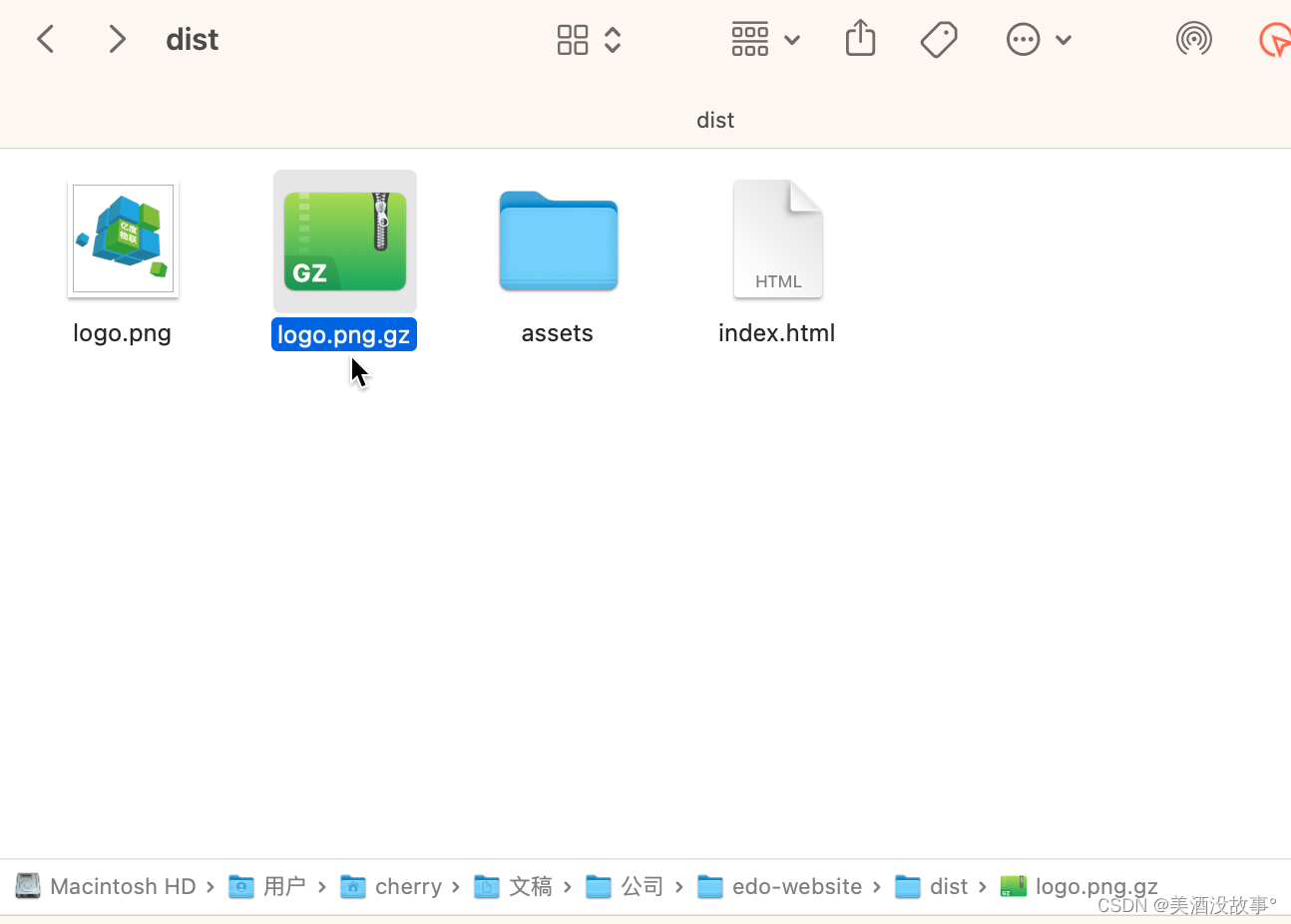
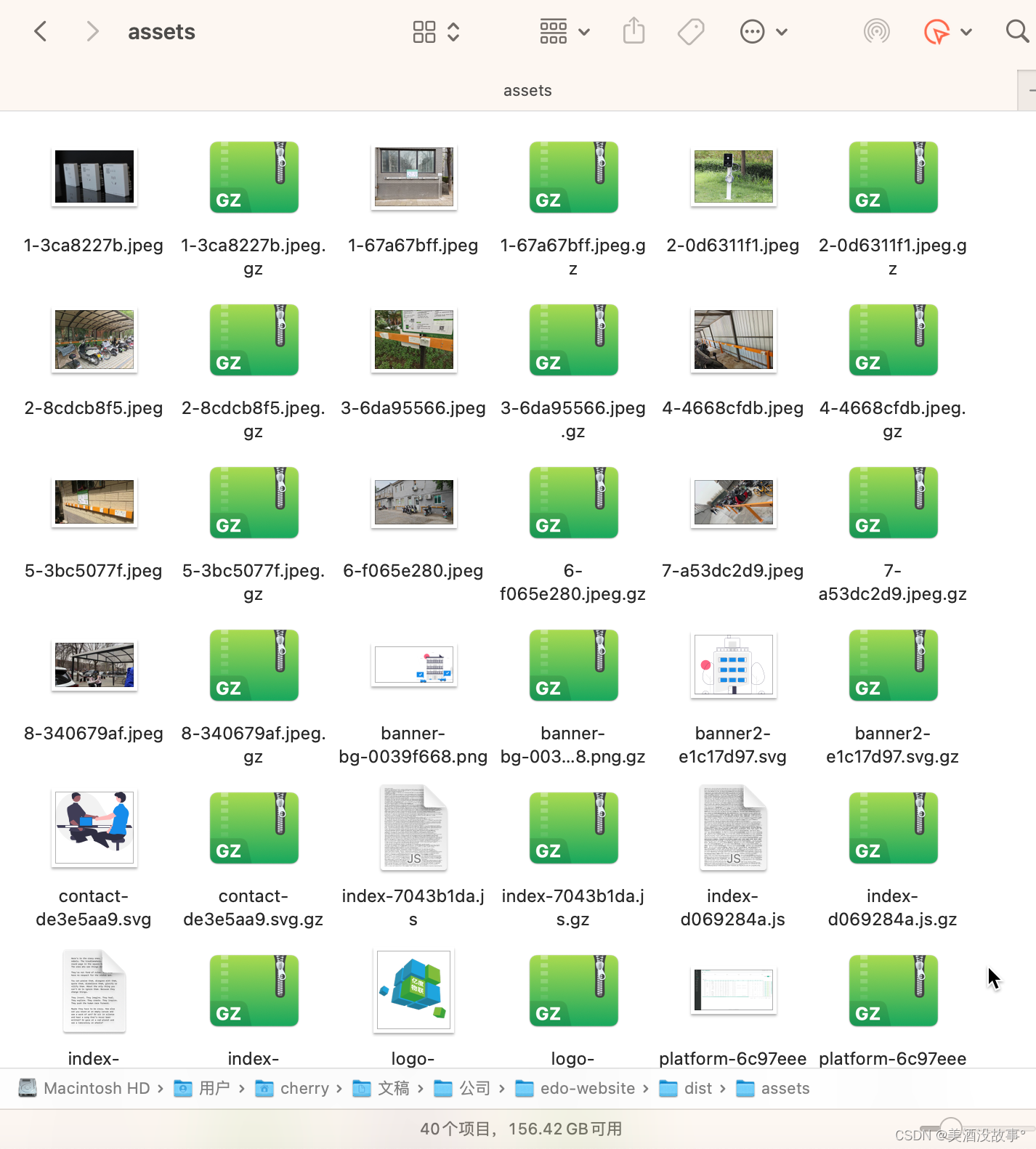
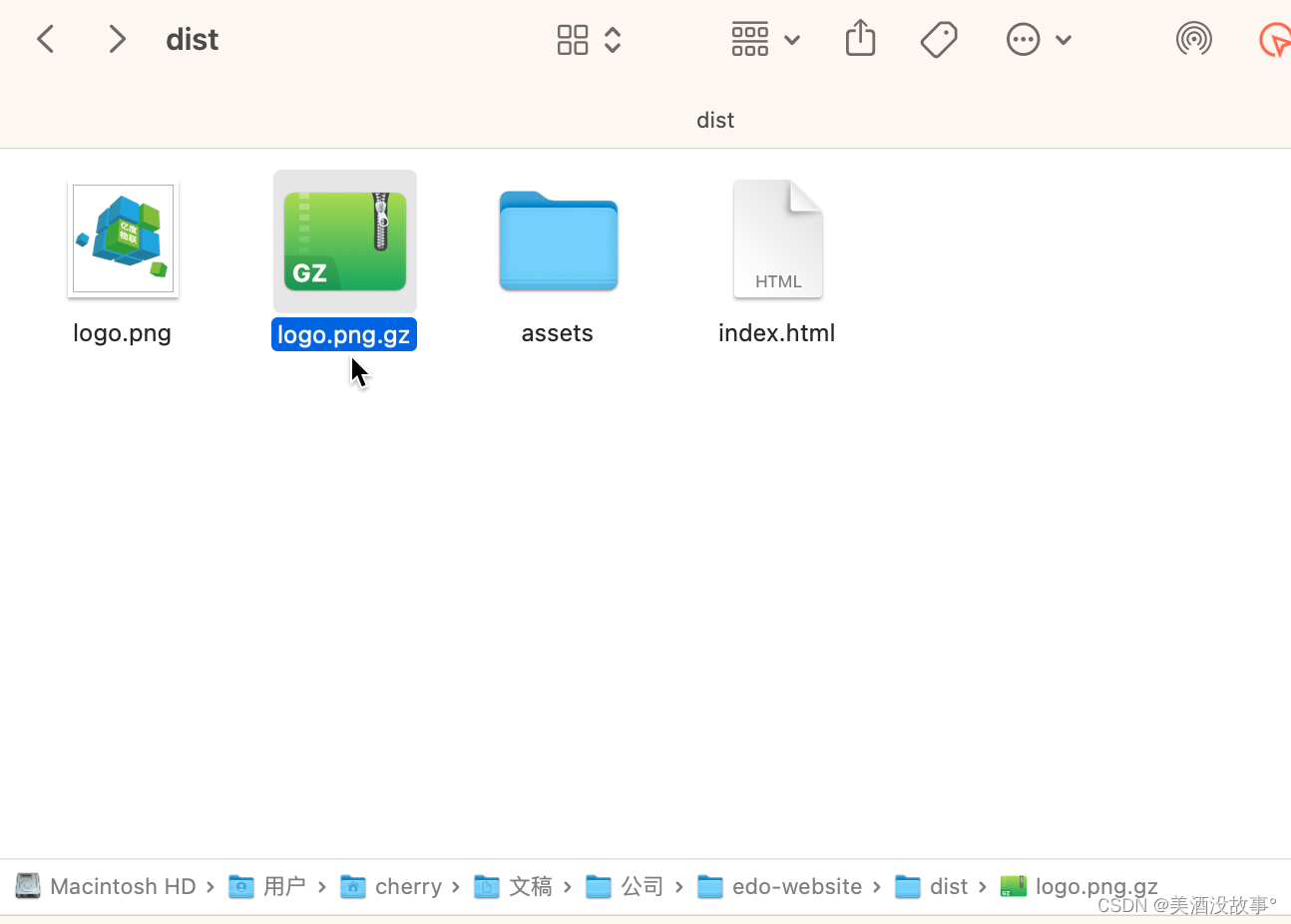
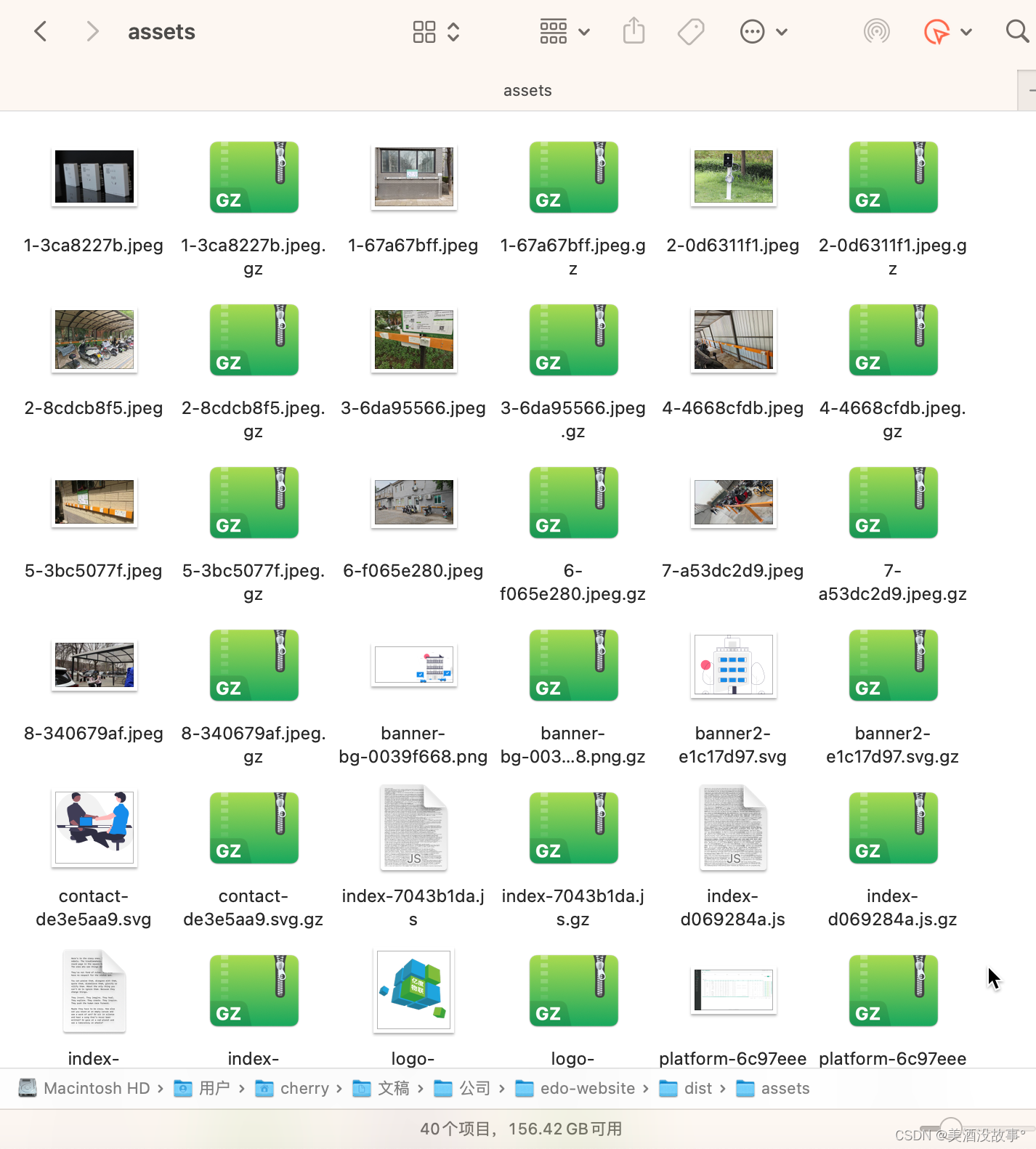
npm run build之后你看你的dist目录,会有.gz文件:

到此前端需要配置的已经完成,需要服务器也配置Gzip
vite+vue3配置Gzip打包压缩性能优化
https://github.com/chergn/chergn.github.io/f2da943a56bb/
1 | |
1 | |
npm run build之后你看你的dist目录,会有.gz文件:

到此前端需要配置的已经完成,需要服务器也配置Gzip