html技术: 用svg标签画图
如同canvas一样,svg标签是个画布(容器),用来放图
1 | |
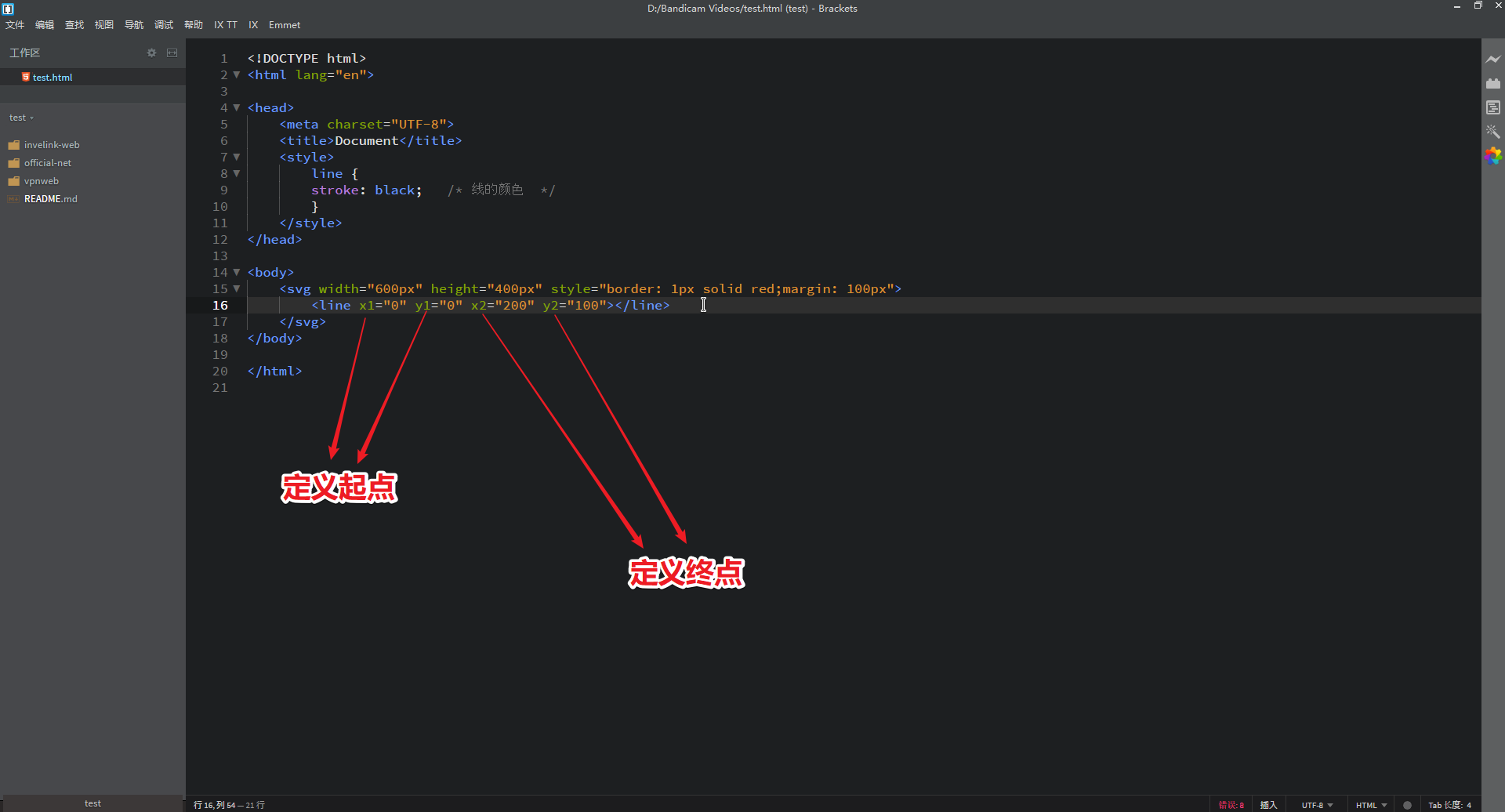
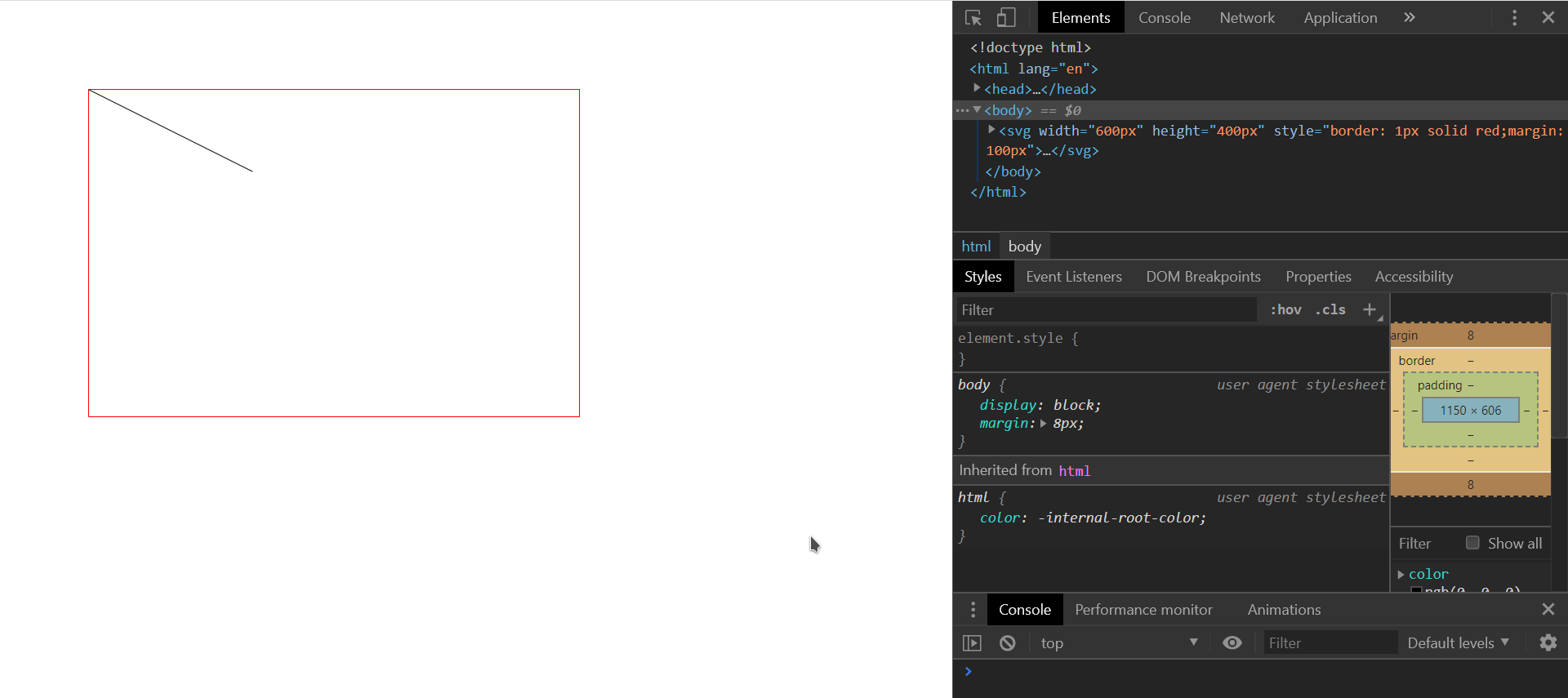
输出直线:<line />

效果:
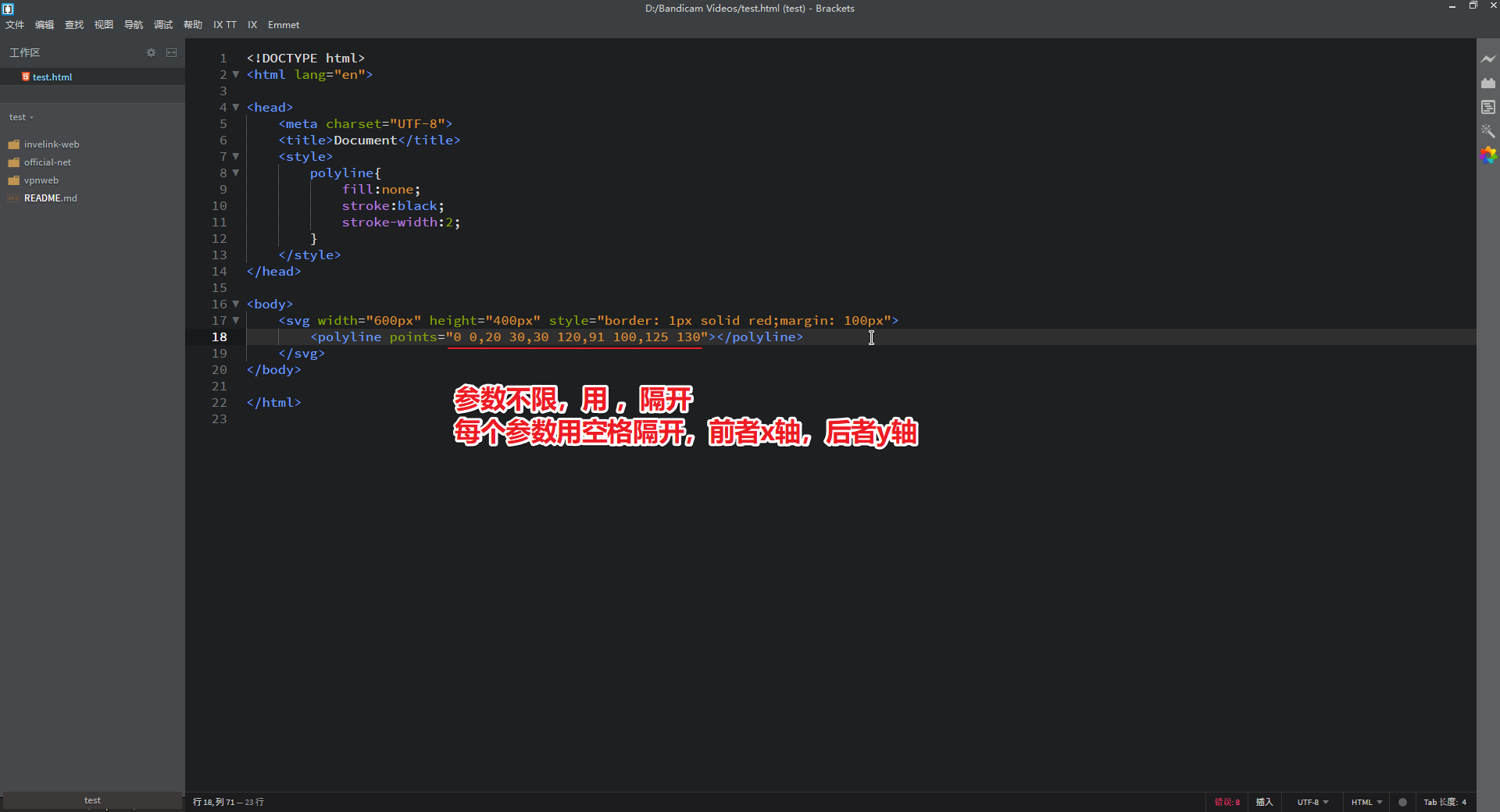
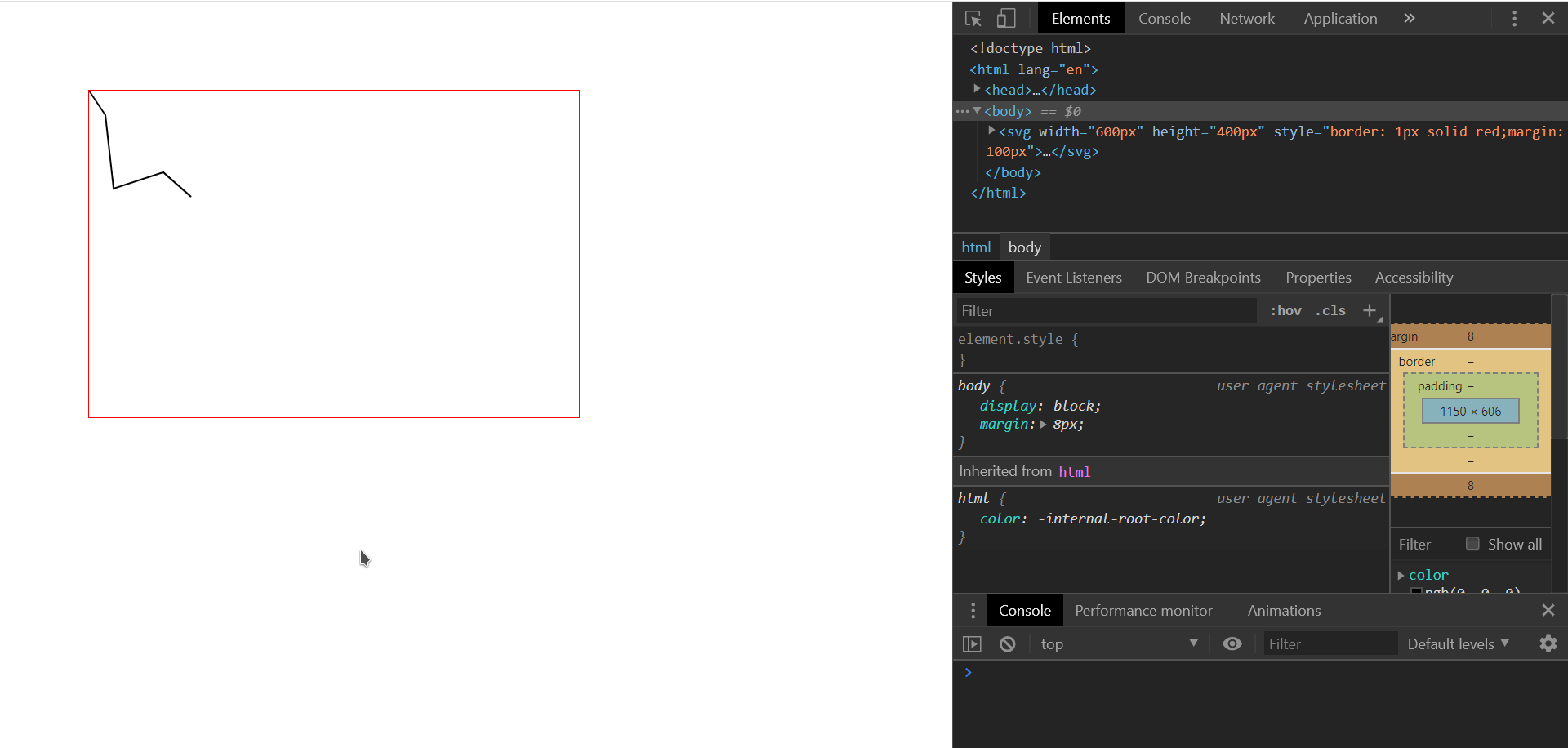
输出折线:<polyline />


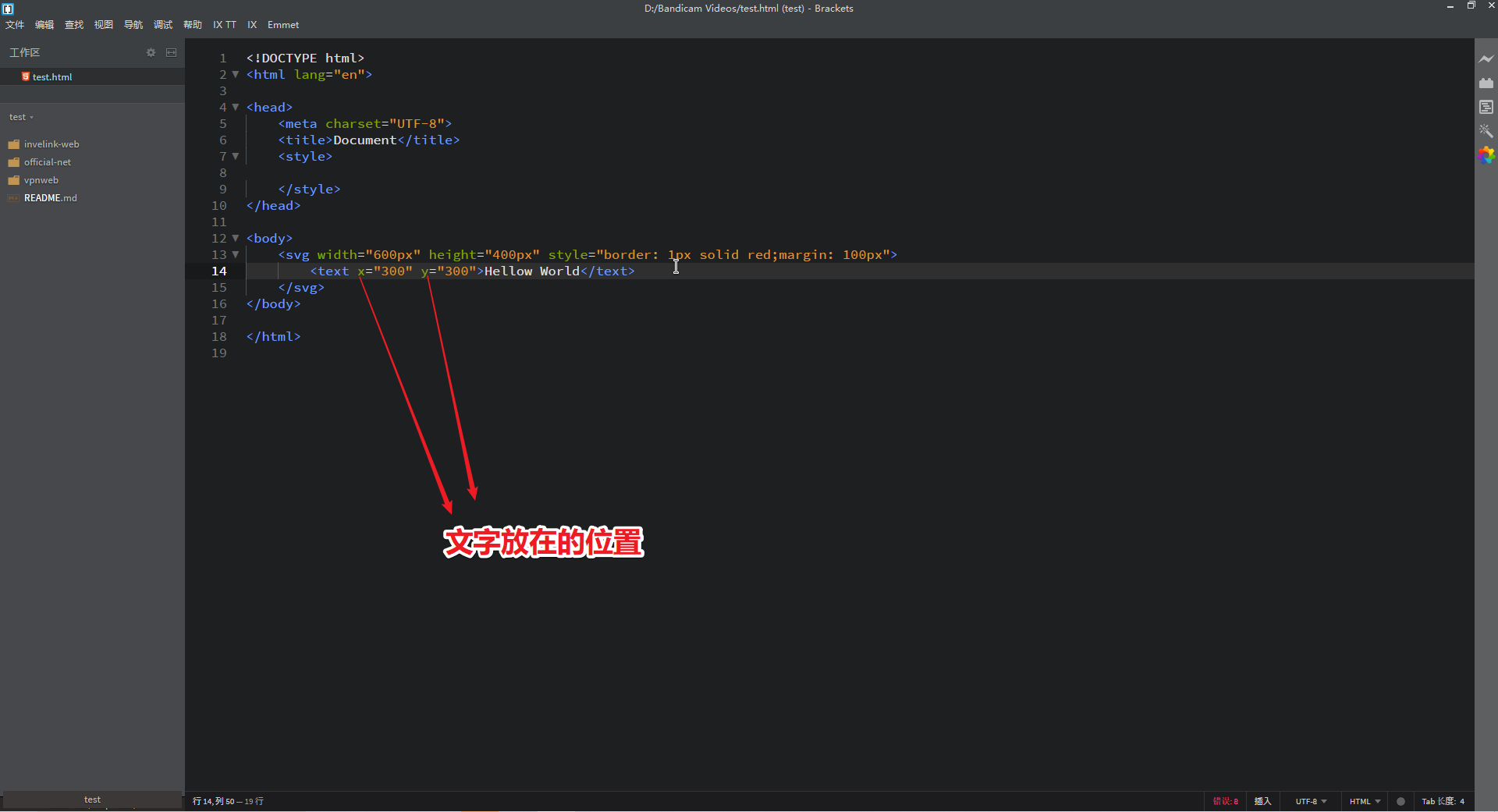
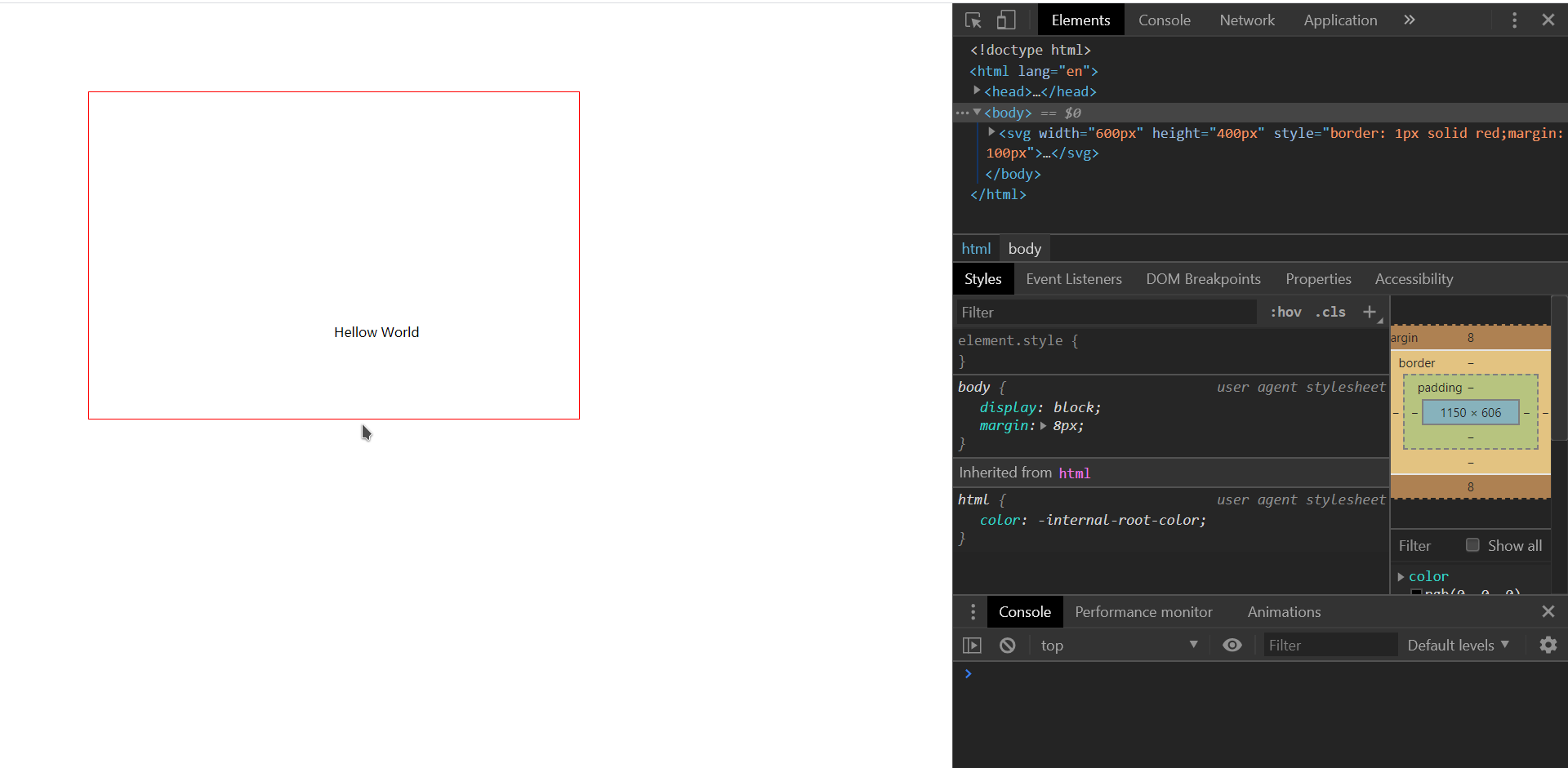
输出文本:<text />


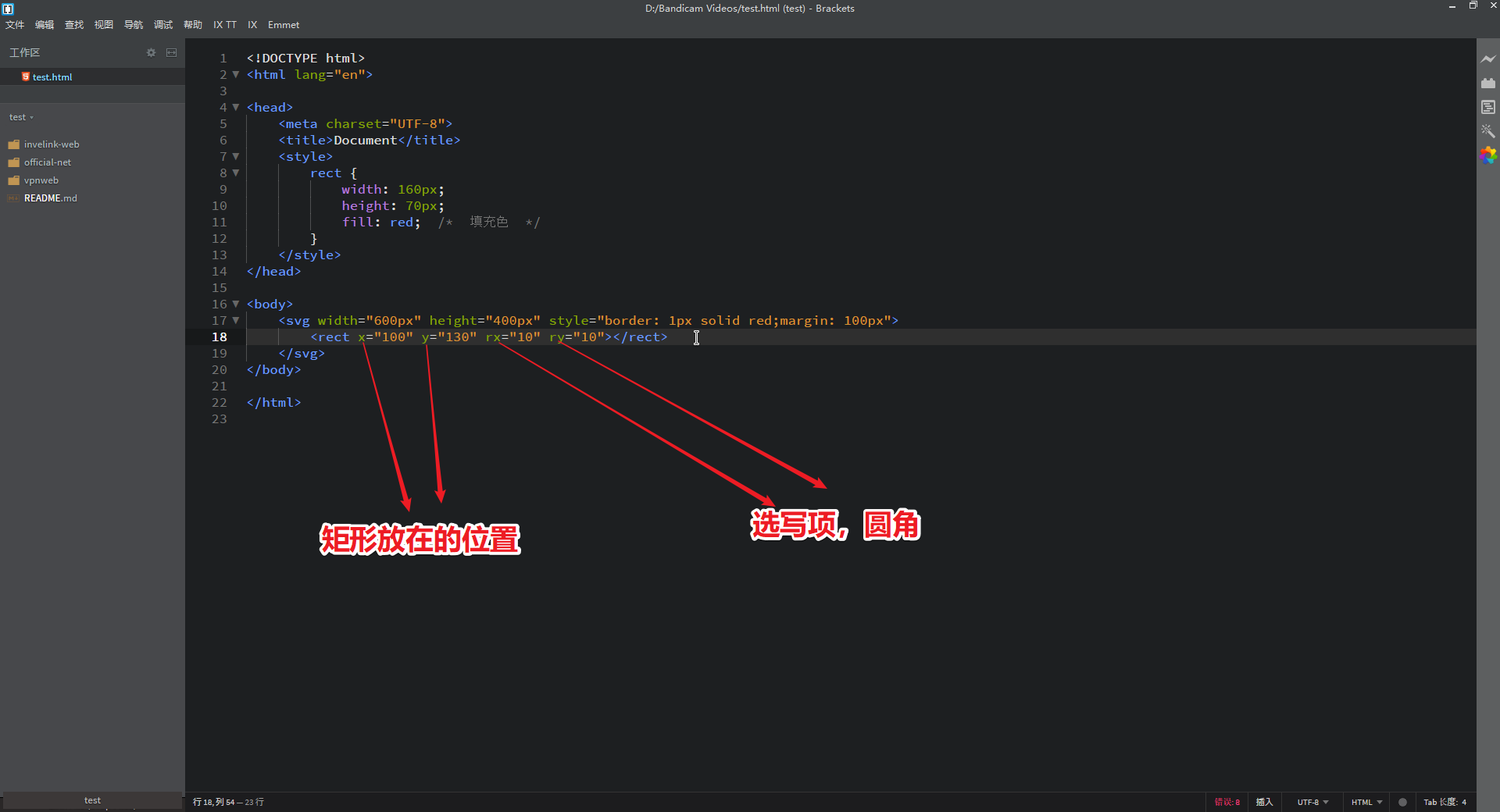
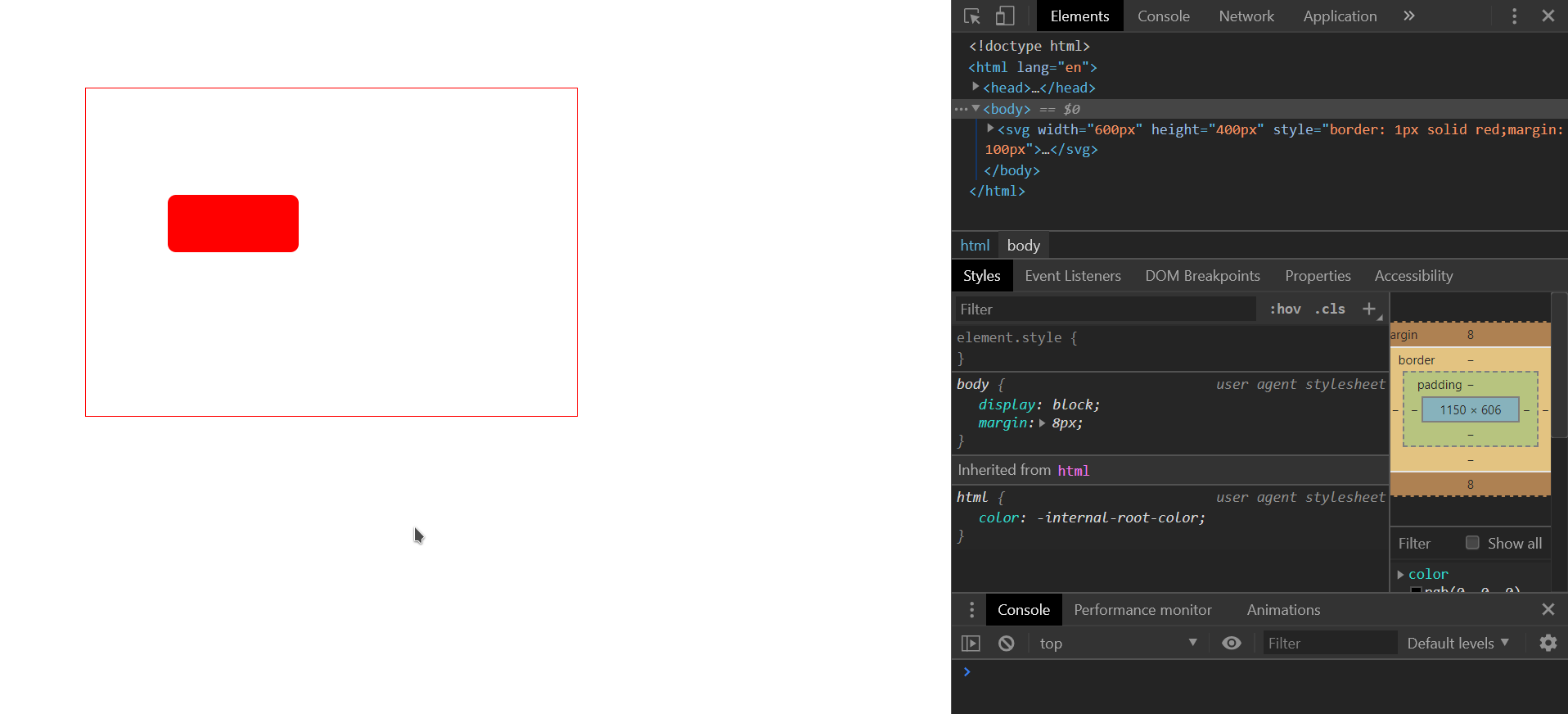
输出矩形:<rect />


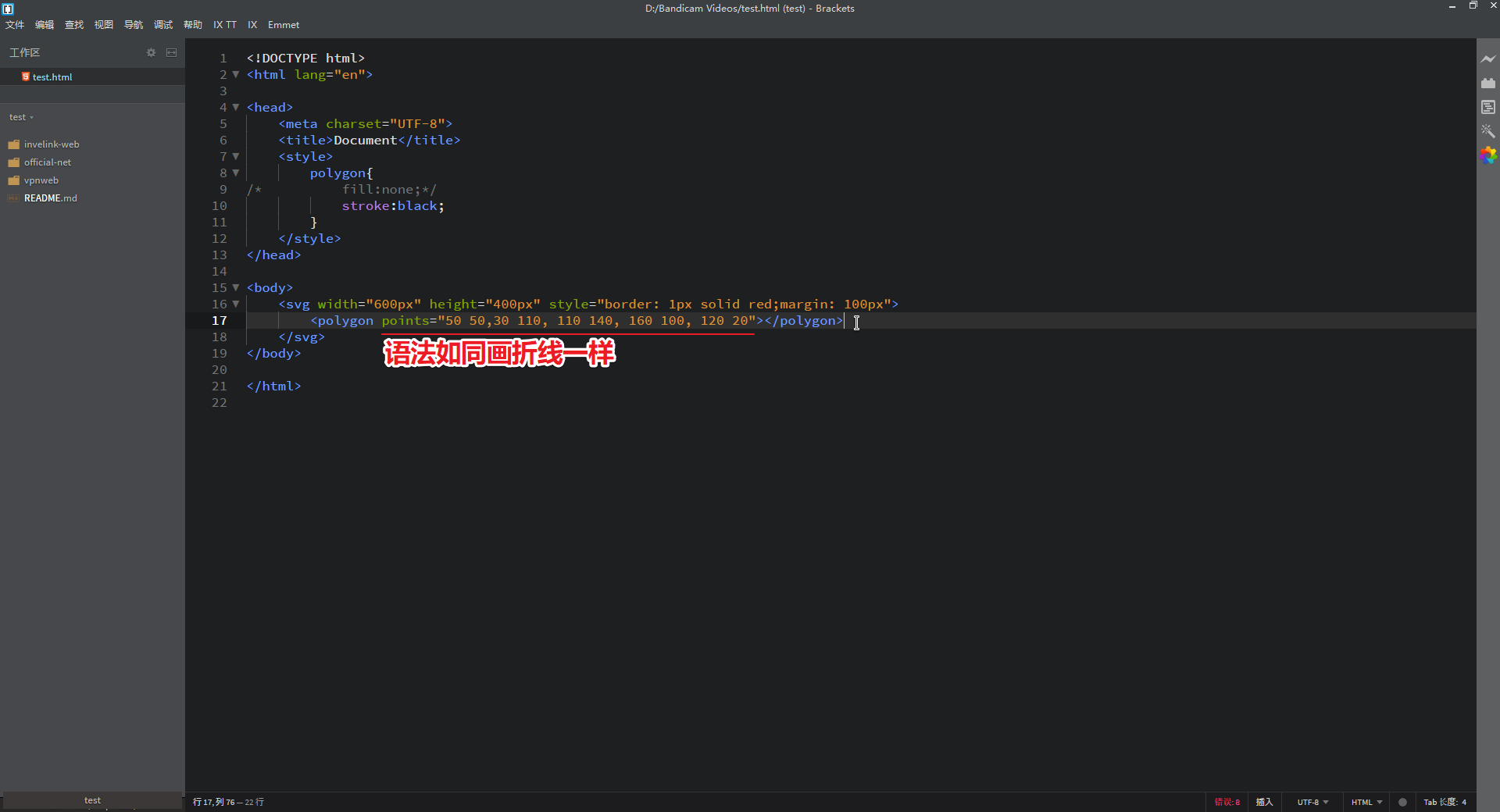
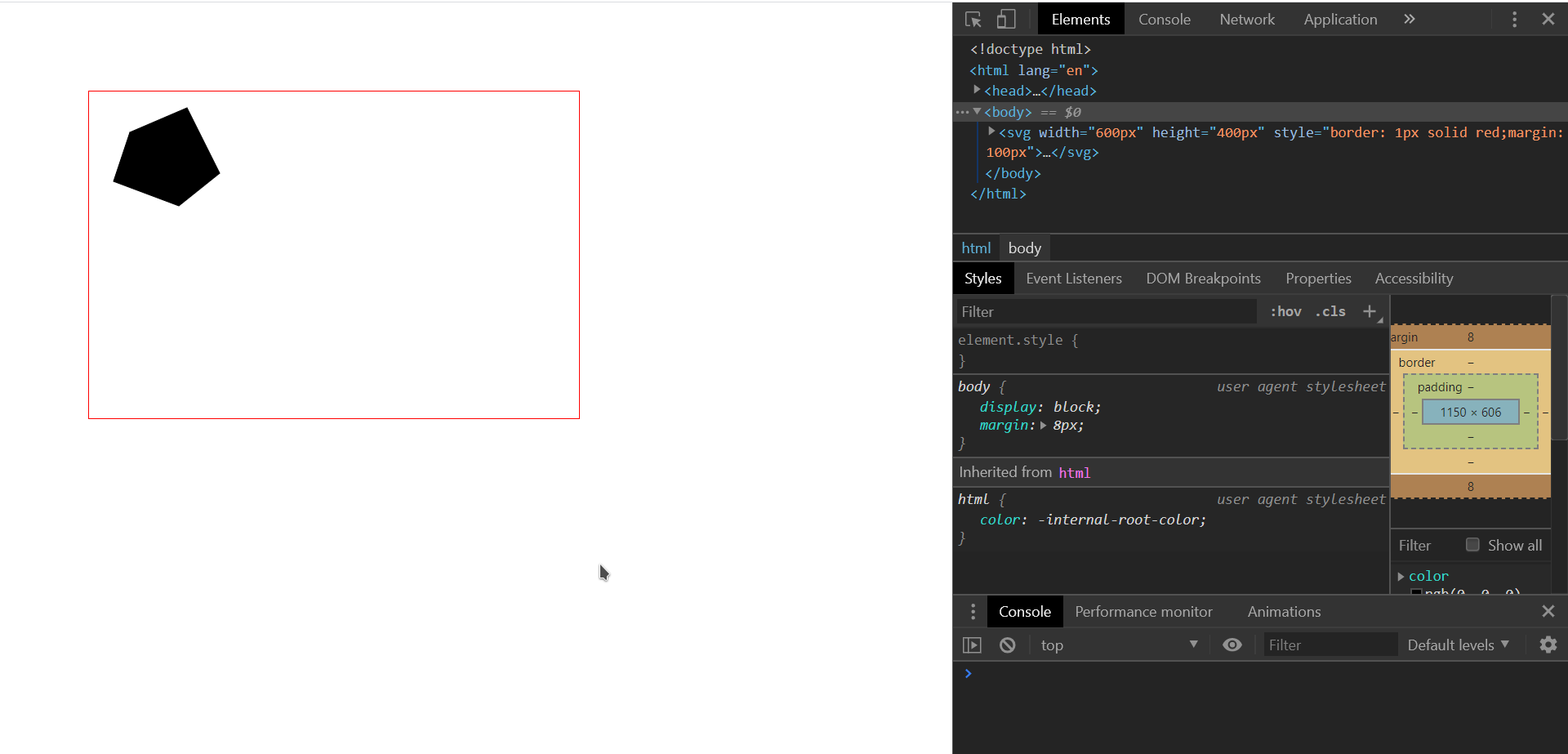
输出多边形:<polygon />


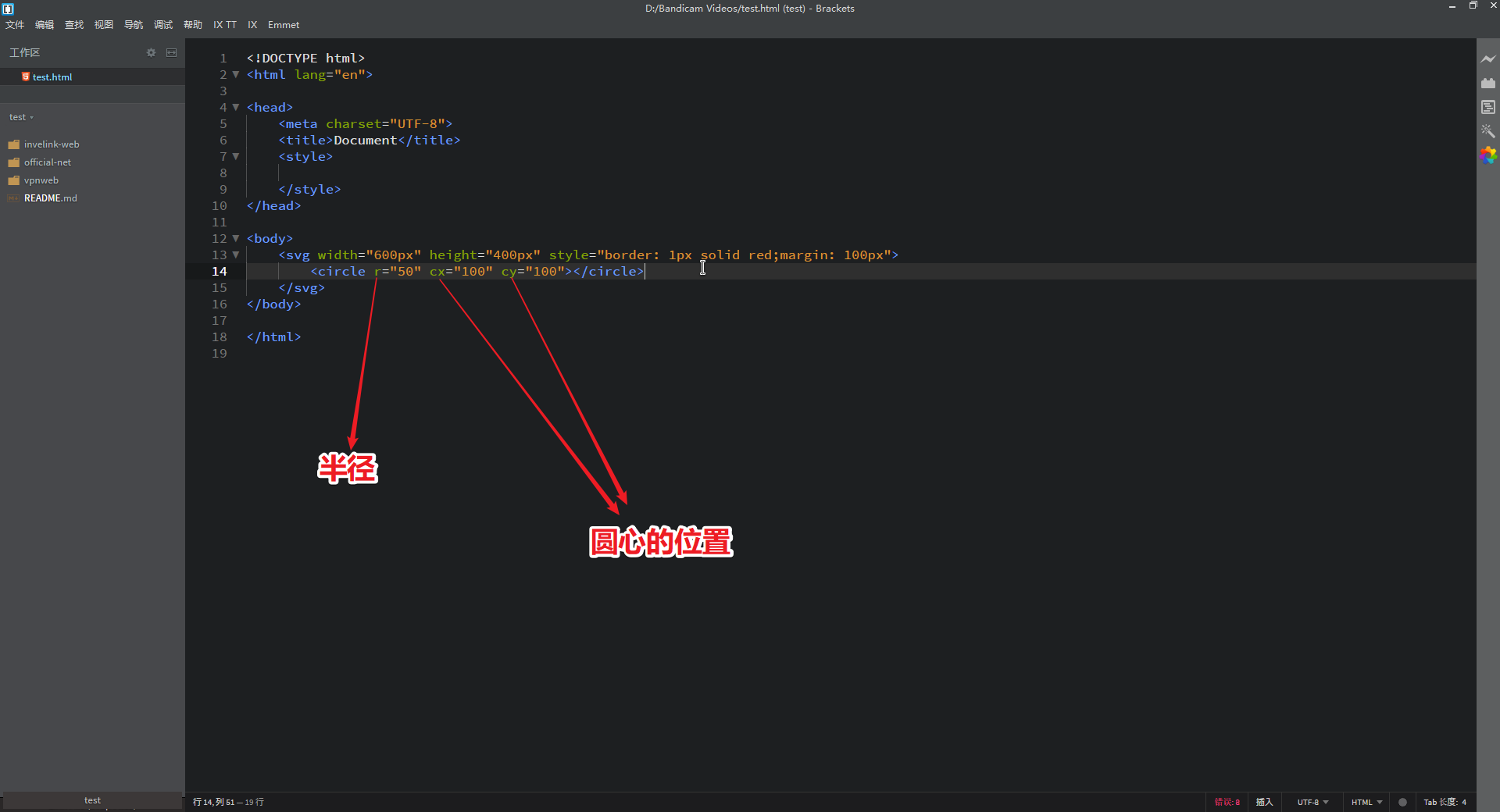
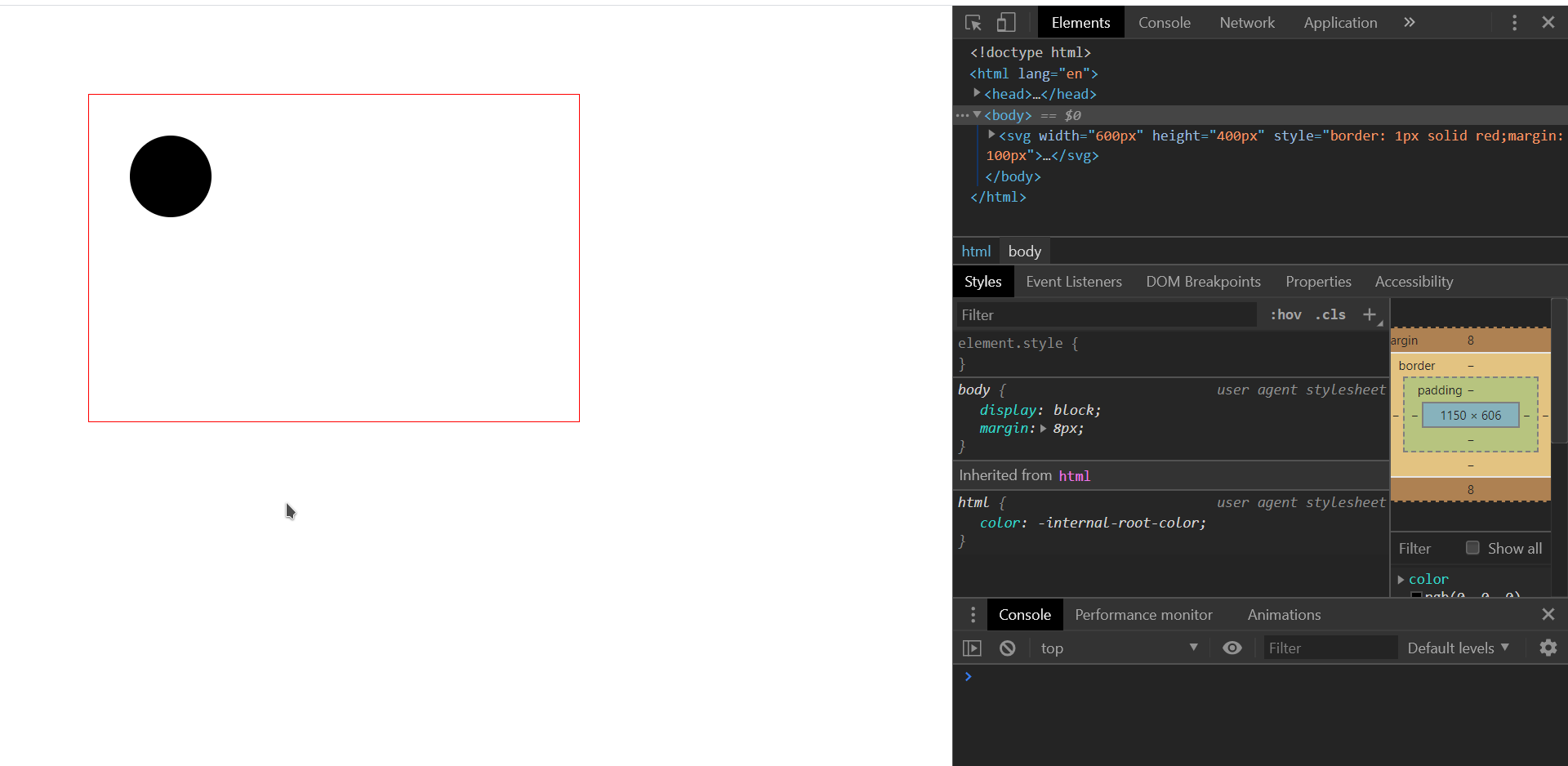
输出正圆:<circle />


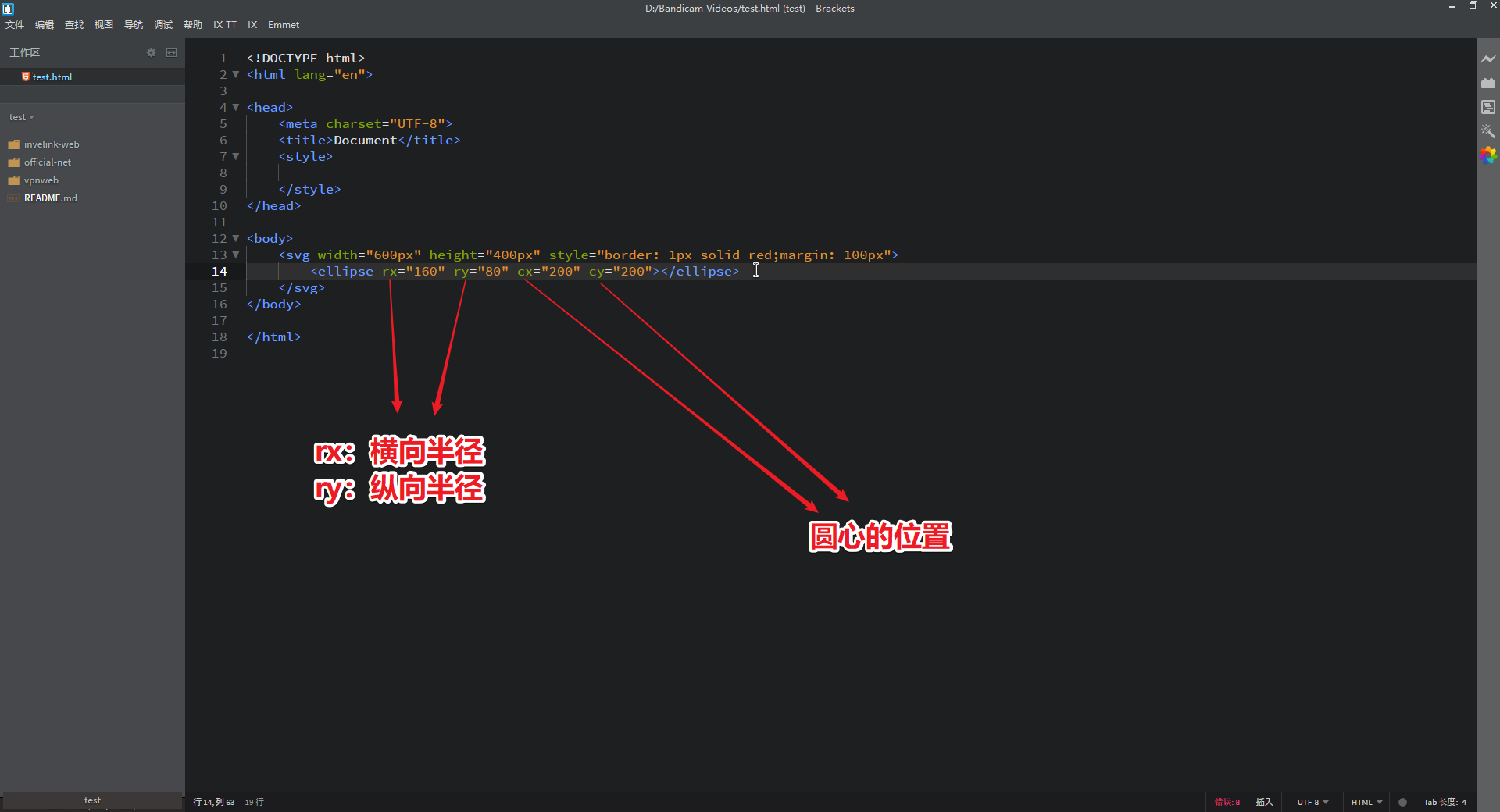
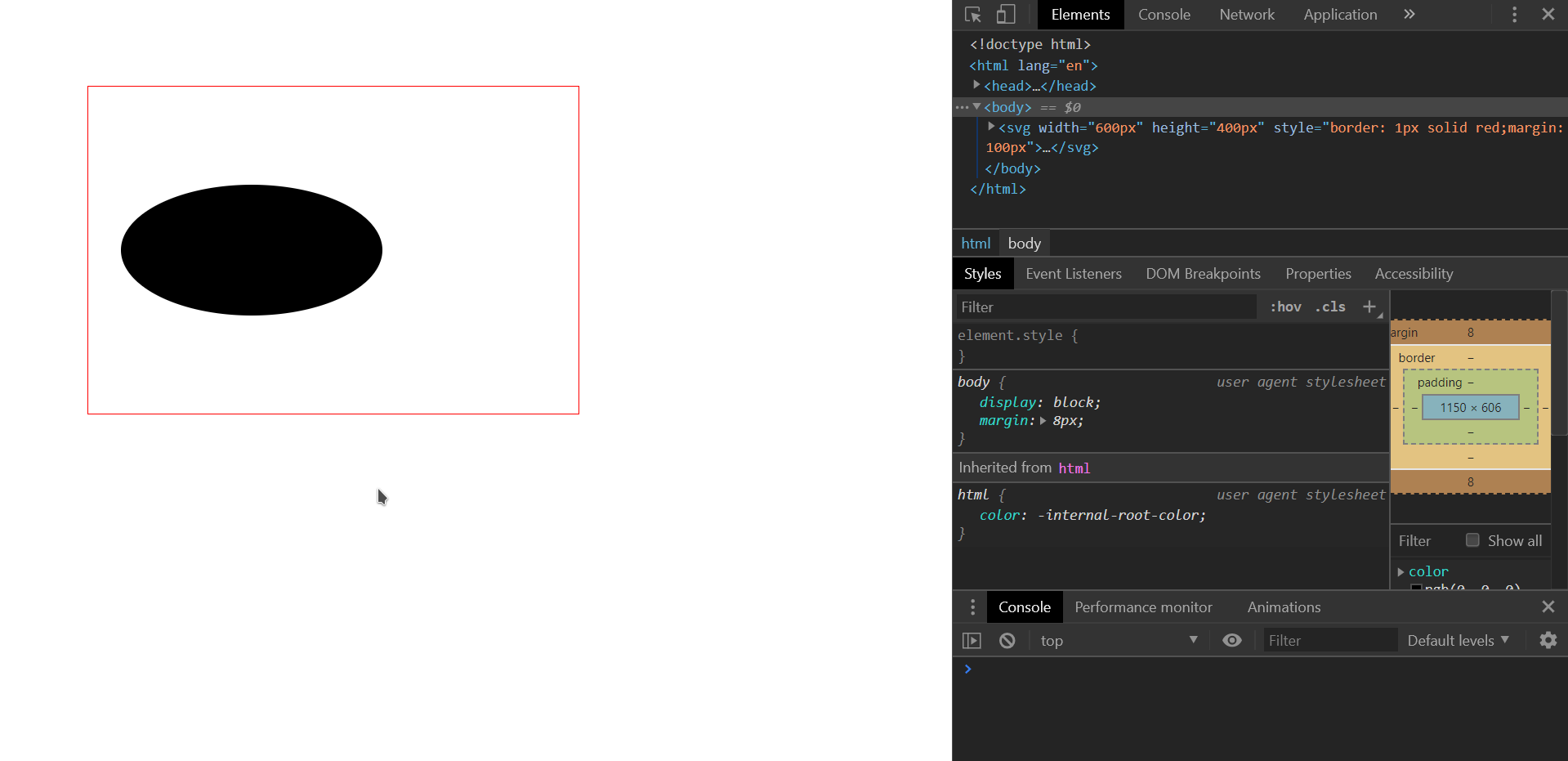
输出椭圆:<ellipse />


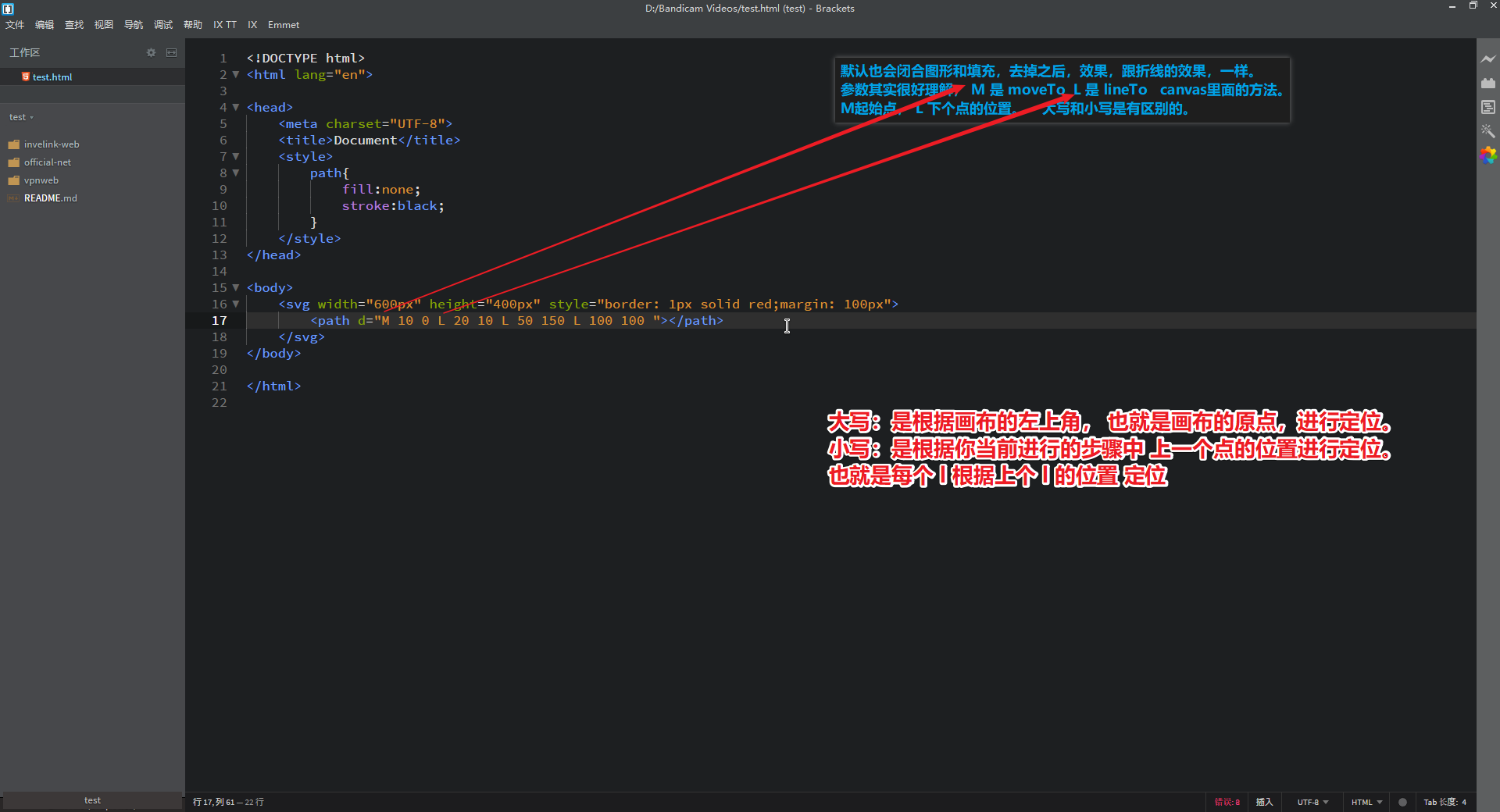
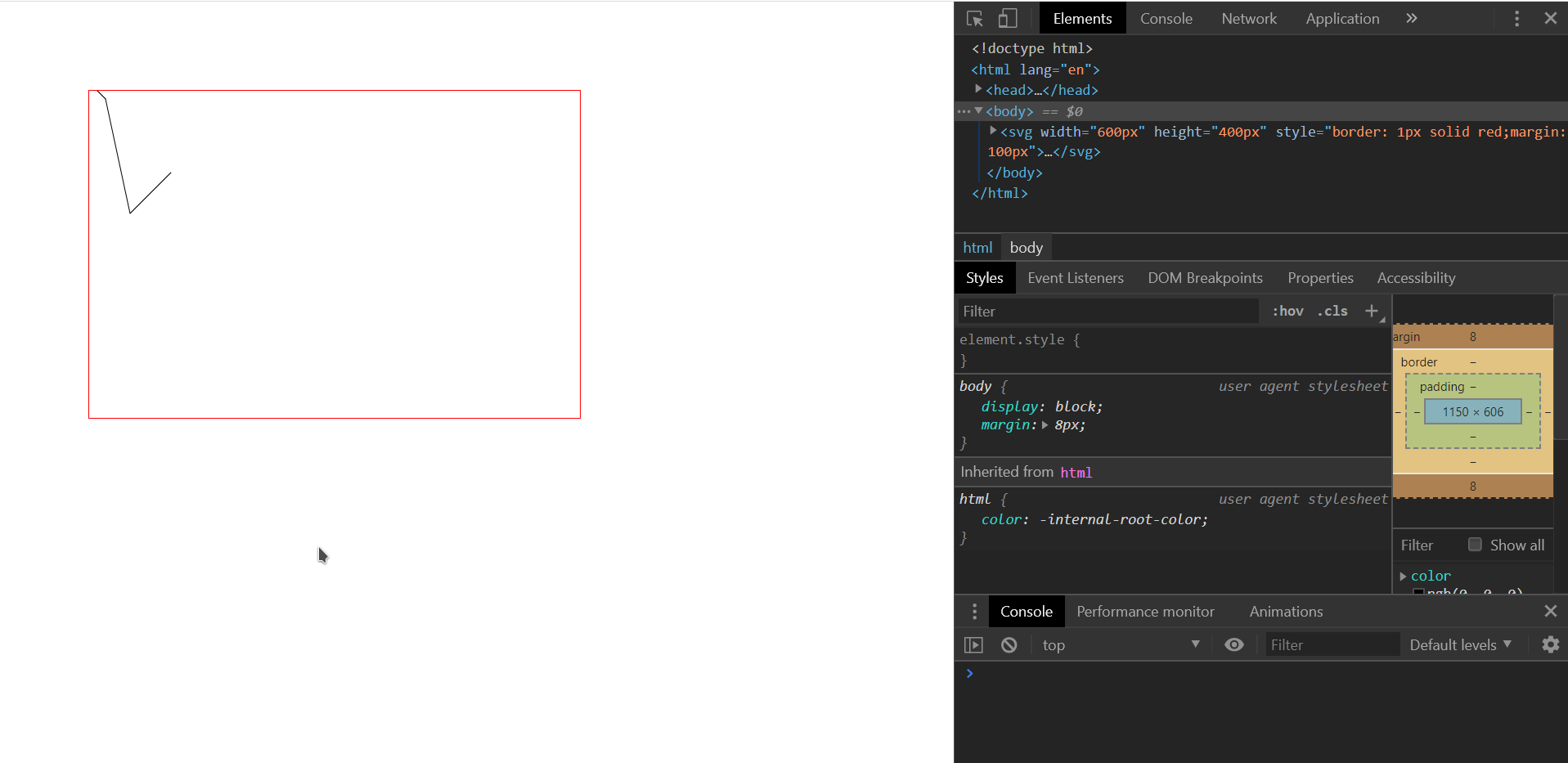
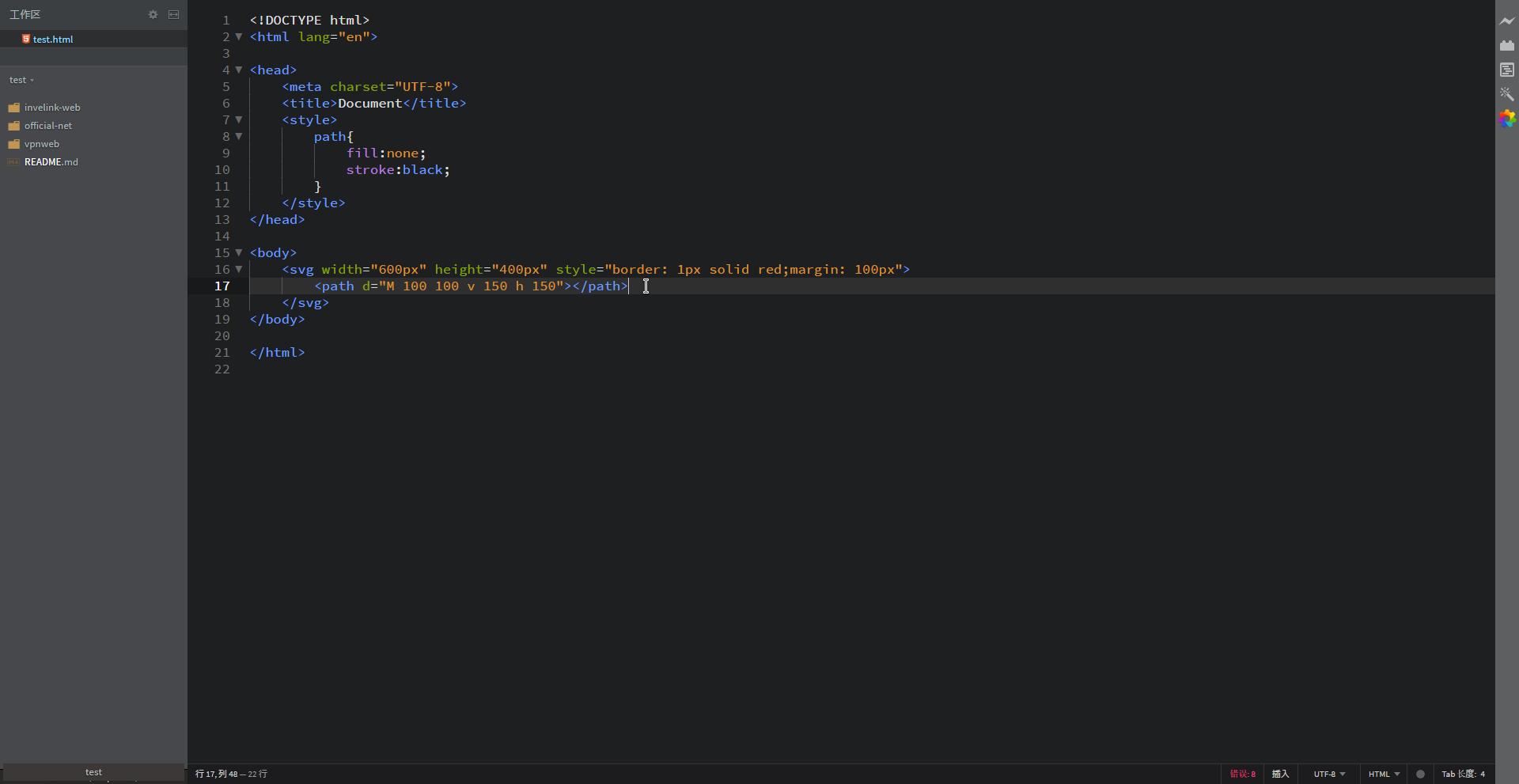
path标签画线:<path />


参数除了除了 M L 还有 H V Z A(也区分大小写)
如 v h:

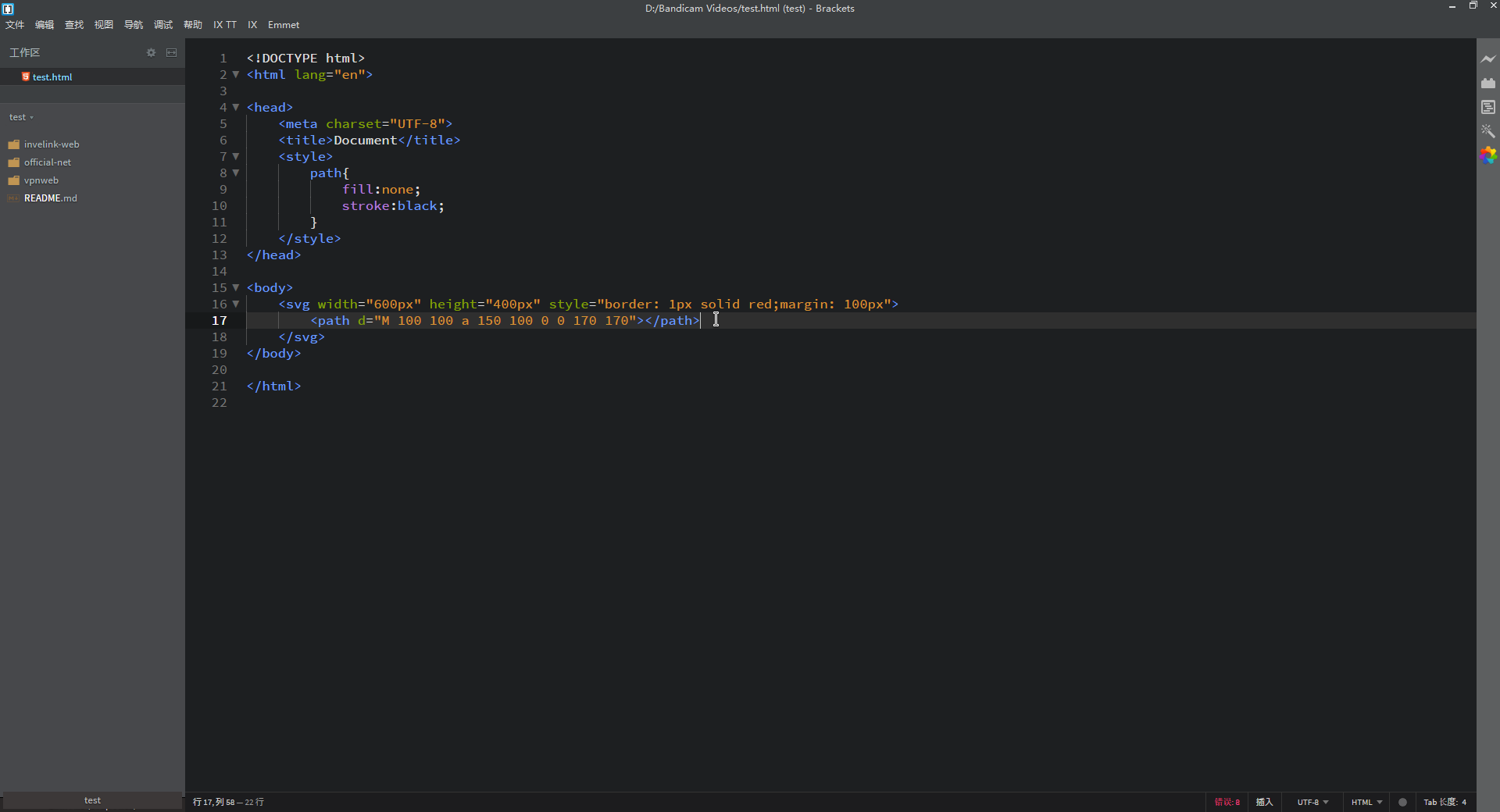
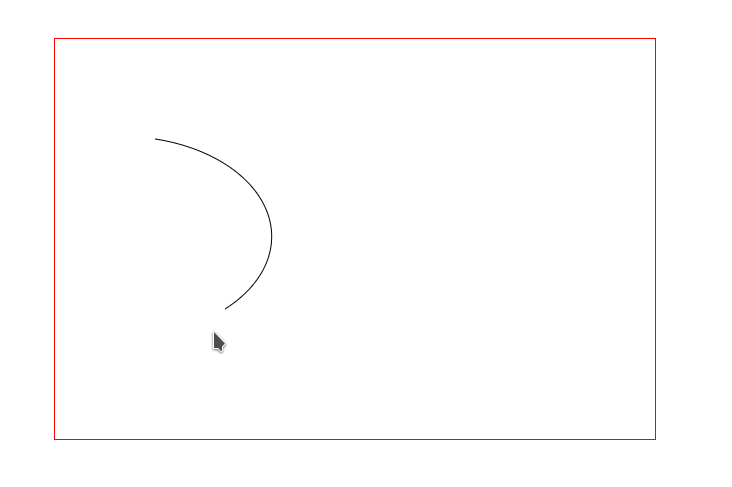
path 不止可以画直线,还可以画 ==弧线==:


html技术: 用svg标签画图
https://github.com/chergn/chergn.github.io/ecb77277e3c7/