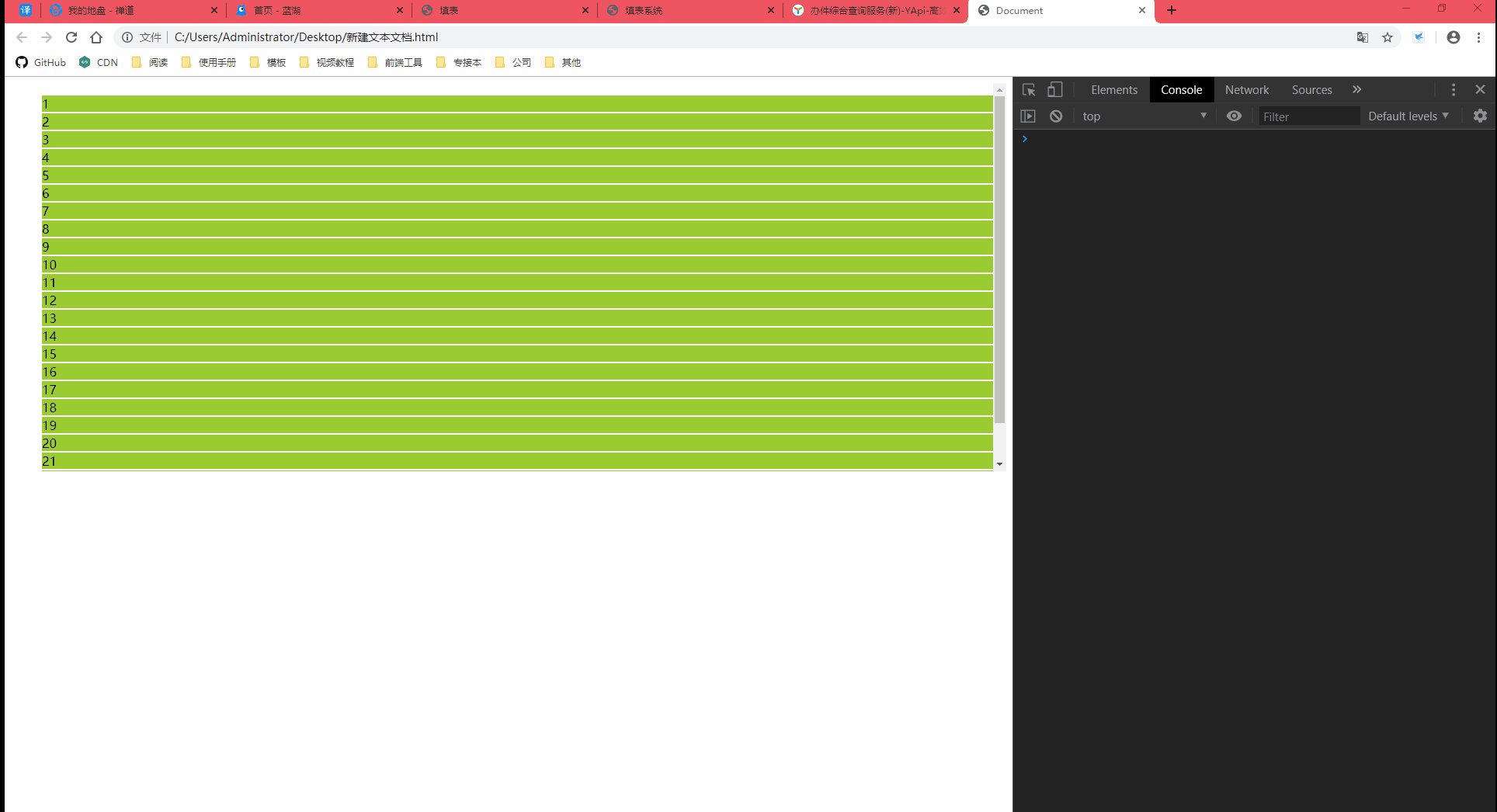
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
<style>
* {
margin: 0;
padding: 0;
}
#app {
height: 500px;
overflow-y: scroll;
}
ul {
list-style: none;
}
li {
background-color: yellowgreen;
margin-top: 2px;
}
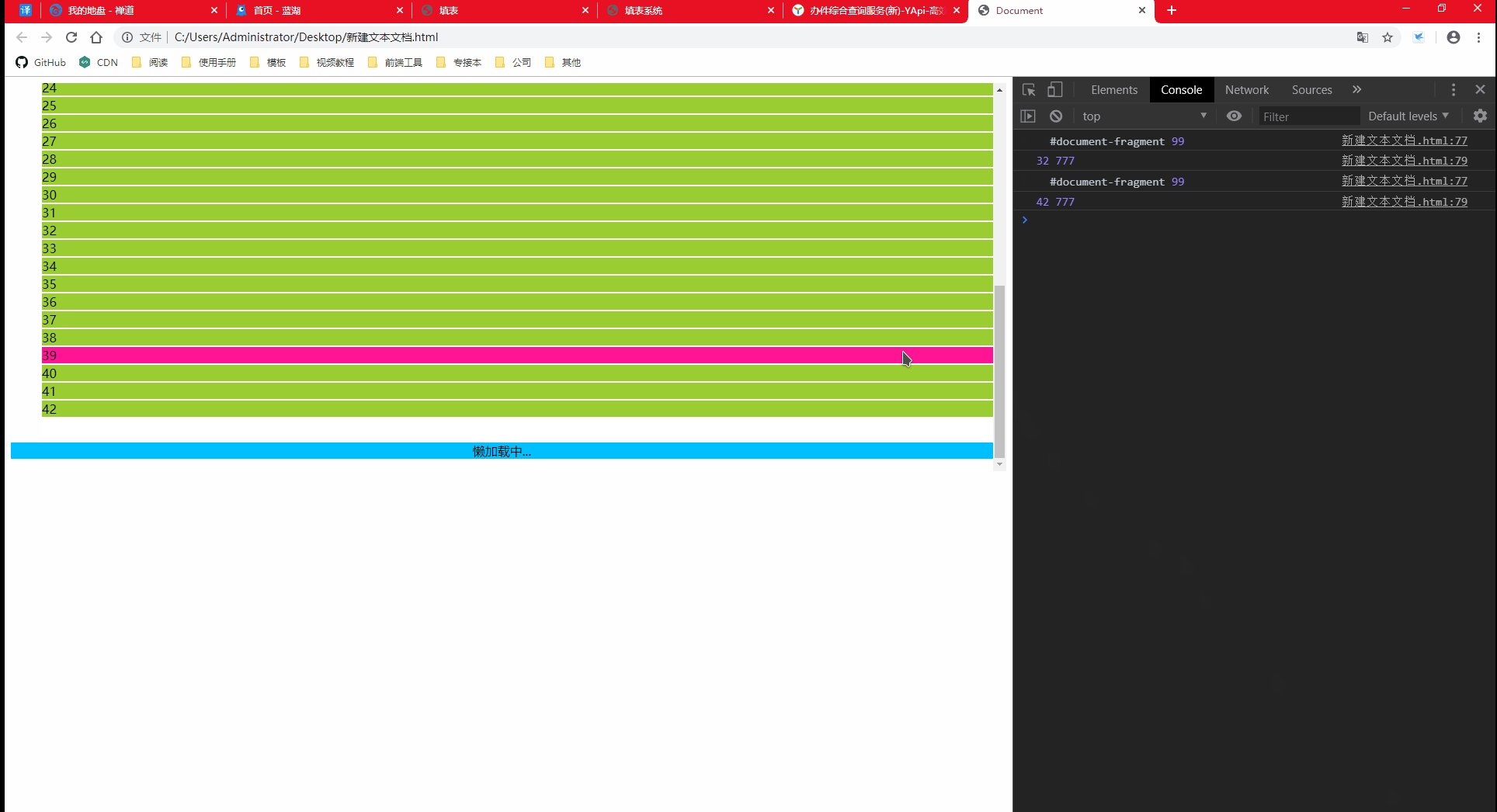
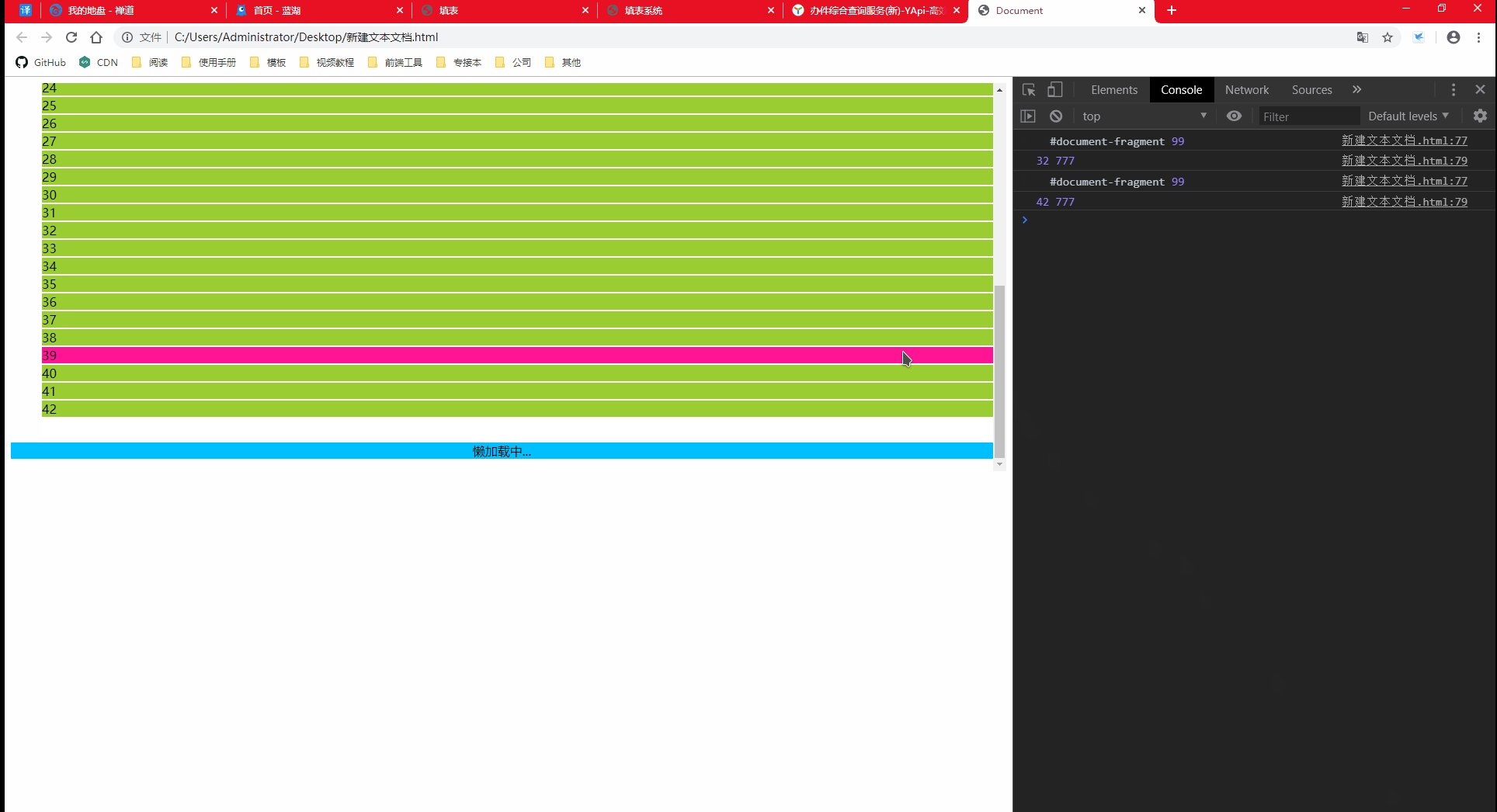
li:hover {
background-color: deeppink;
}
.blank {
height: 1px;
}
.lazy {
text-align: center;
display: none;
background-color: deepskyblue;
}
</style>
</style>
</head>
<body>
<div id="app">
<ul>
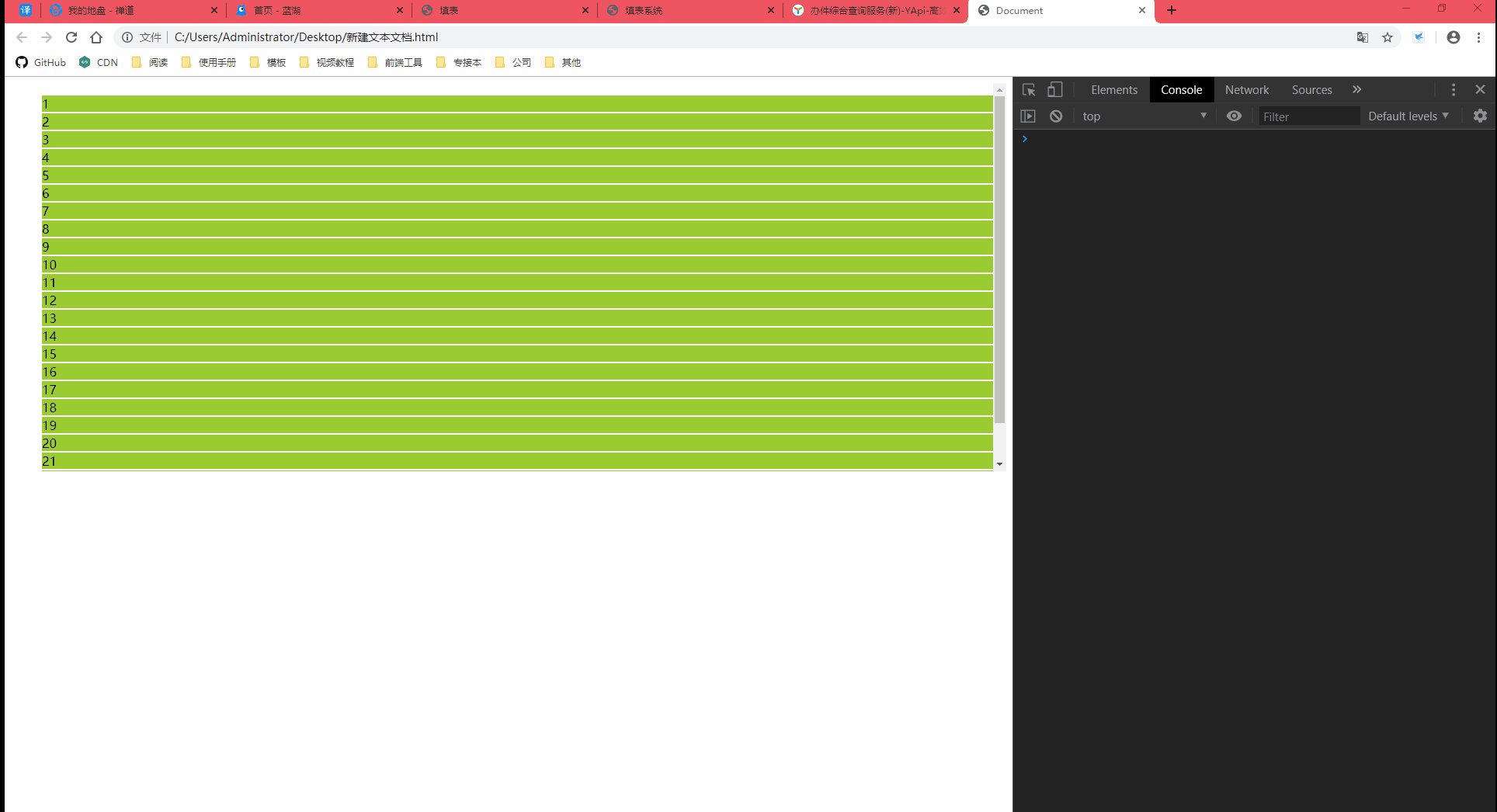
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
<li>13</li>
<li>14</li>
<li>15</li>
<li>16</li>
<li>17</li>
<li>18</li>
<li>19</li>
<li>20</li>
<li>21</li>
<li>22</li>
</ul>
<p class="blank"></p>
<p class="lazy">懒加载中...</p>
</div>
<script>
const app = document.querySelector('#app');
const ul = app.querySelector('ul');
const blank = app.querySelector('.blank');
const lazyDom = app.querySelector('.lazy');
const NUM = 10;
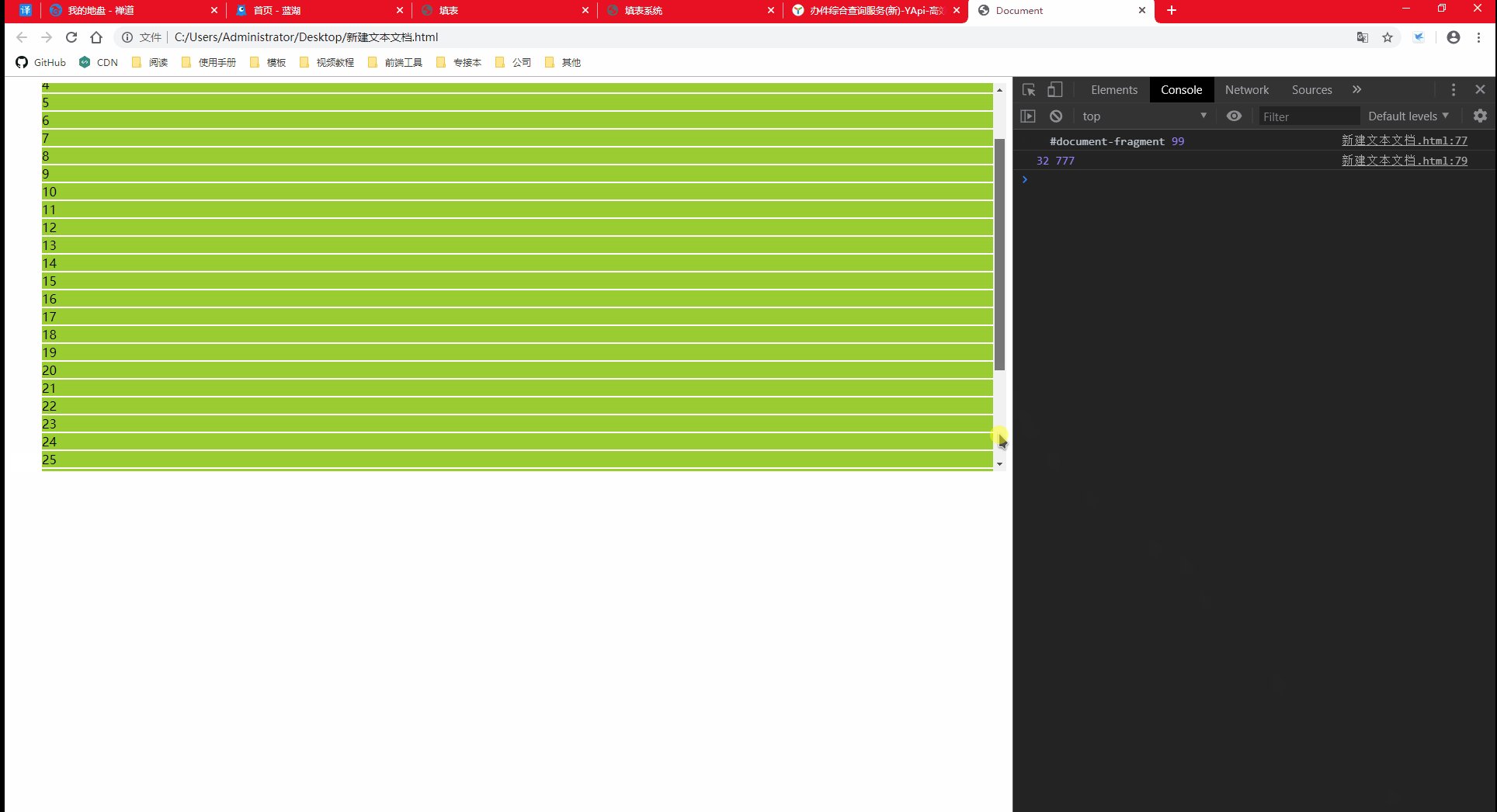
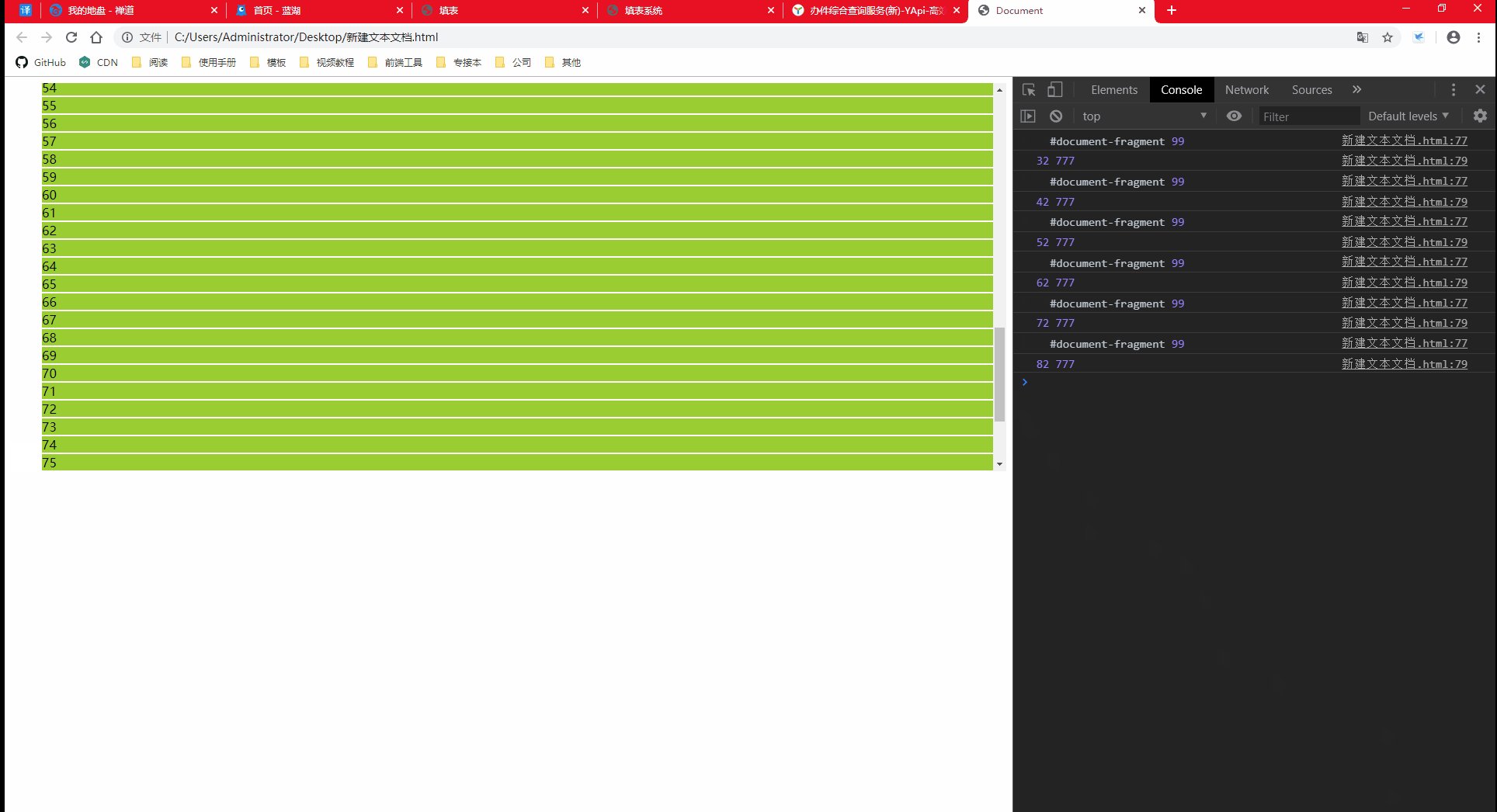
function createDom() {
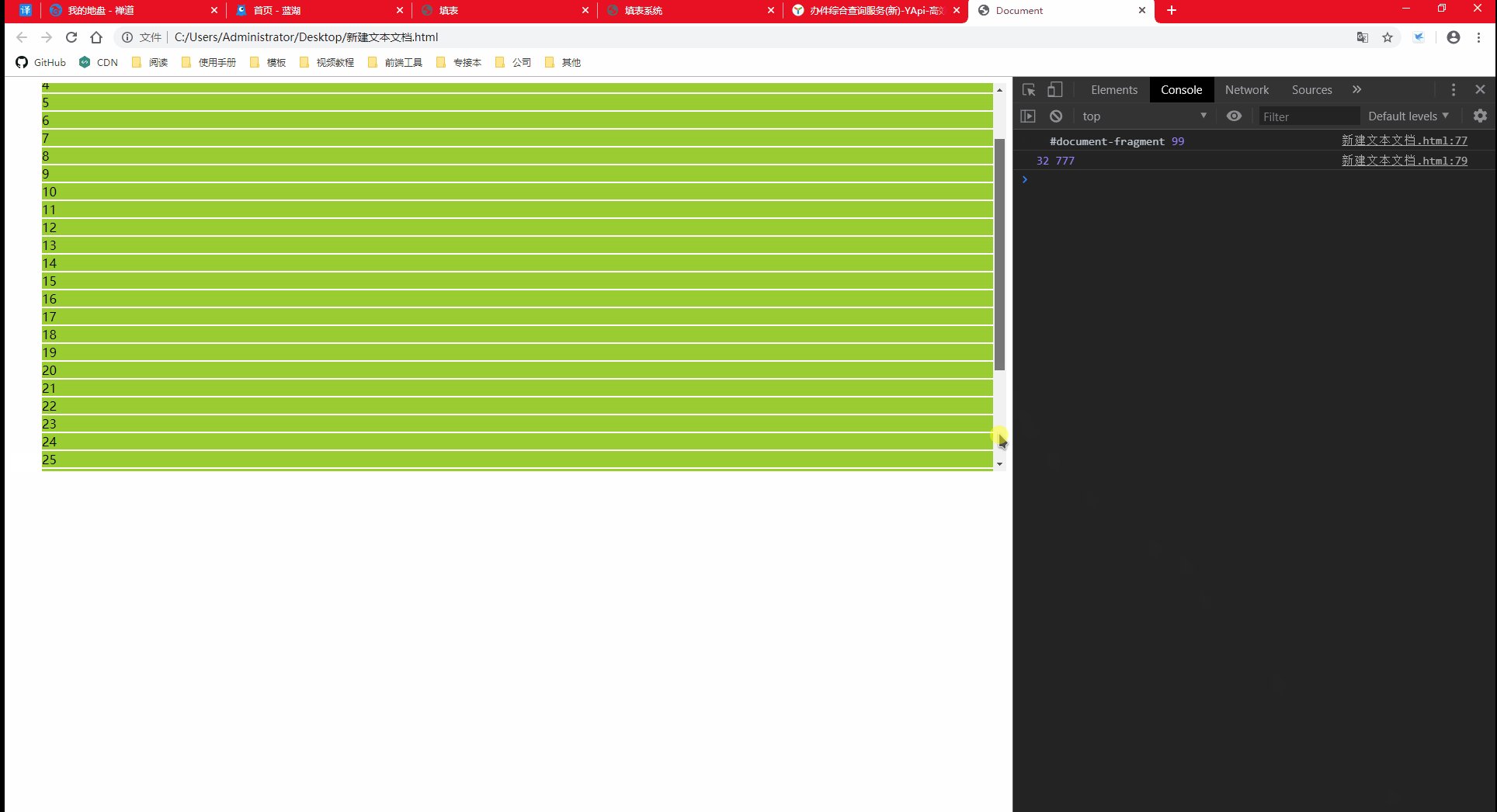
const fragment = document.createDocumentFragment();
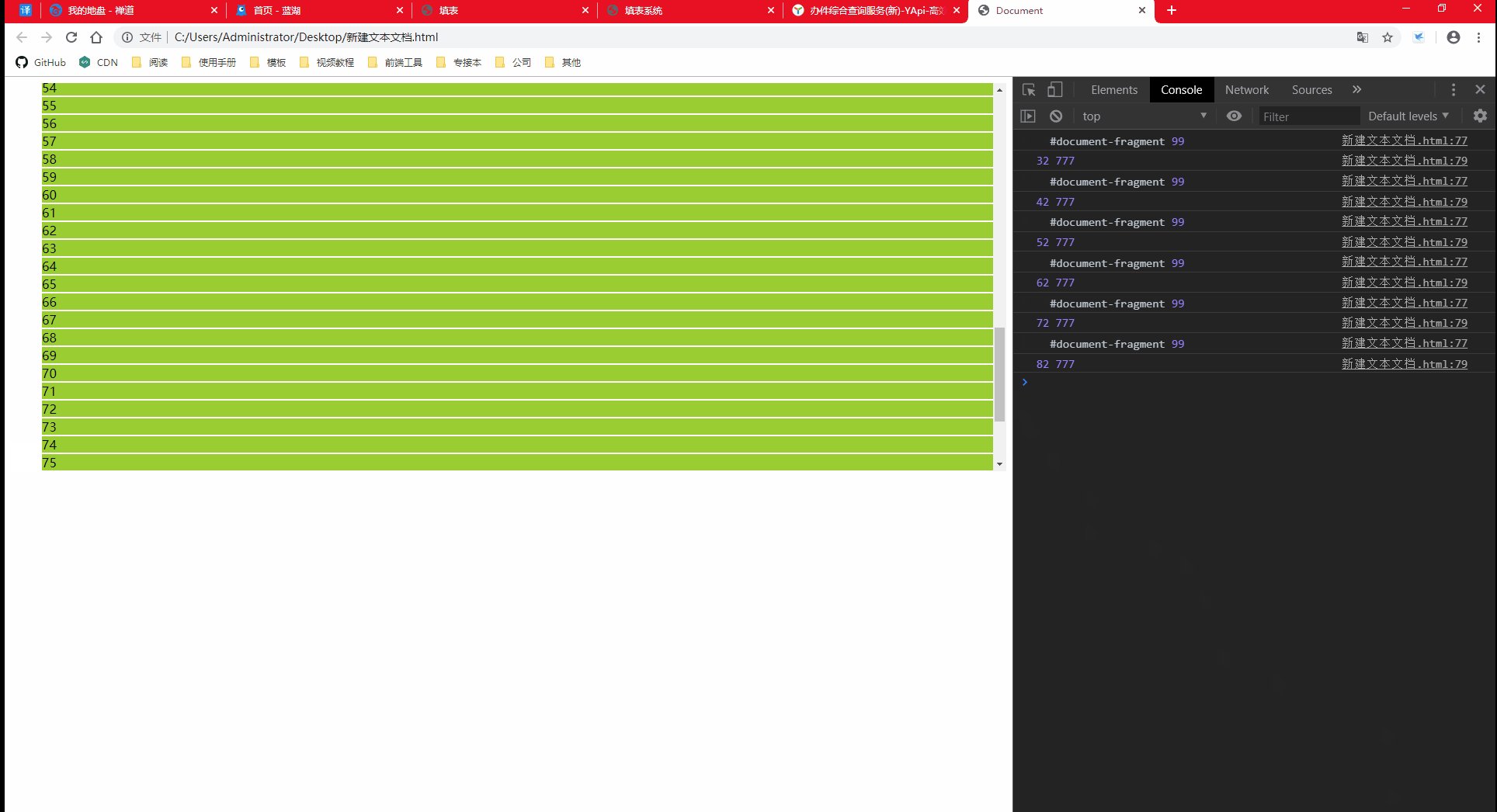
console.log(fragment, 99);
const maxNum = +ul.querySelector('li:last-of-type').innerText;
console.log(maxNum + NUM, 777);
for (let index = maxNum; index < maxNum + NUM;) {
const dom = document.createElement('li');
dom.innerText = ++index;
fragment.appendChild(dom);
}
ul.appendChild(fragment);
};
const observer = new IntersectionObserver(entries => {
if (entries[0].isIntersecting) {
lazyDom.style.display = 'block';
setTimeout(() => {
createDom();
}, 500);
} else {
lazyDom.style.display = 'none';
}
});
observer.observe(blank);
</script>
</body>
</html>
|