VS Code添加vue2的代码片段、作者信息
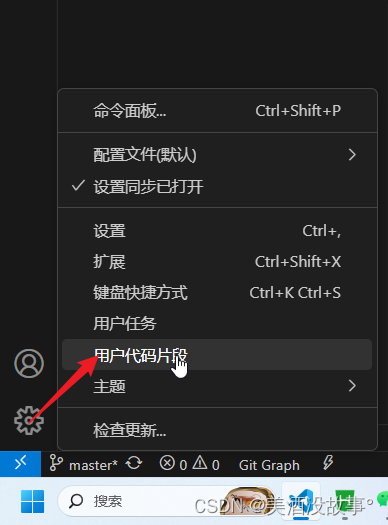
打开设置

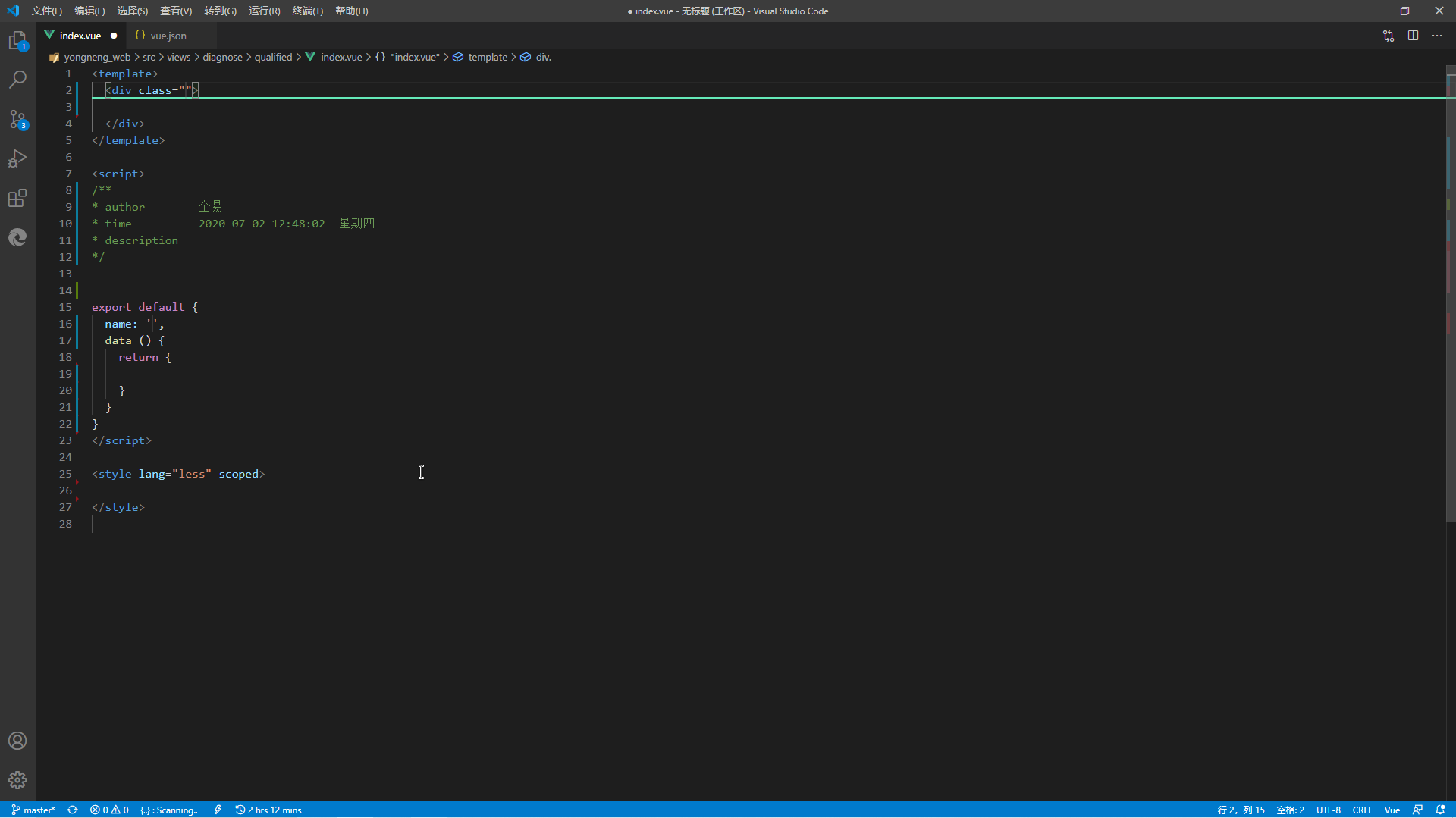
新建文件

添加代码
1 | |
试试吧

如果不行就重启下编辑器
按tab键切换光标悬停位置:
代码块变量
常用变量
TM_SELECTED_TEXT当前选中内容或空字符串
TM_CURRENT_LINE当前行内容
TM_CURRENT_WORD光标处字符或空字符串
TM_LINE_INDEX从0开始的行号
TM_LINE_NUMBER从1开始的行号
TM_FILENAME当前被编辑文档名
TM_FILENAME_BASE当前被编辑文档名,没有后缀
TM_DIRECTORY当前被编辑文档目录
TM_FILEPATH当前被编辑文档全路径
CLIPBOARD当前剪切板内容日期和时间相关变量
CURRENT_YEAR当前年
CURRENT_YEAR_SHORT当前年后两位
CURRENT_MONTH月份,两位数字表示,例如02
CURRENT_MONTH_NAME月份全称,例如 ‘July’
CURRENT_MONTH_NAME_SHORT月份简写 ,例如’Jul
CURRENT_DATE某天
CURRENT_DAY_NAME星期几, 例如’Monday’)
CURRENT_DAY_NAME_SHORT星期几的简写, ‘Mon’
CURRENT_HOUR小时,24小时制
CURRENT_MINUTE分钟
CURRENT_SECOND秒数
VS Code添加vue2的代码片段、作者信息
https://github.com/chergn/chergn.github.io/cc73debece1f/