1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
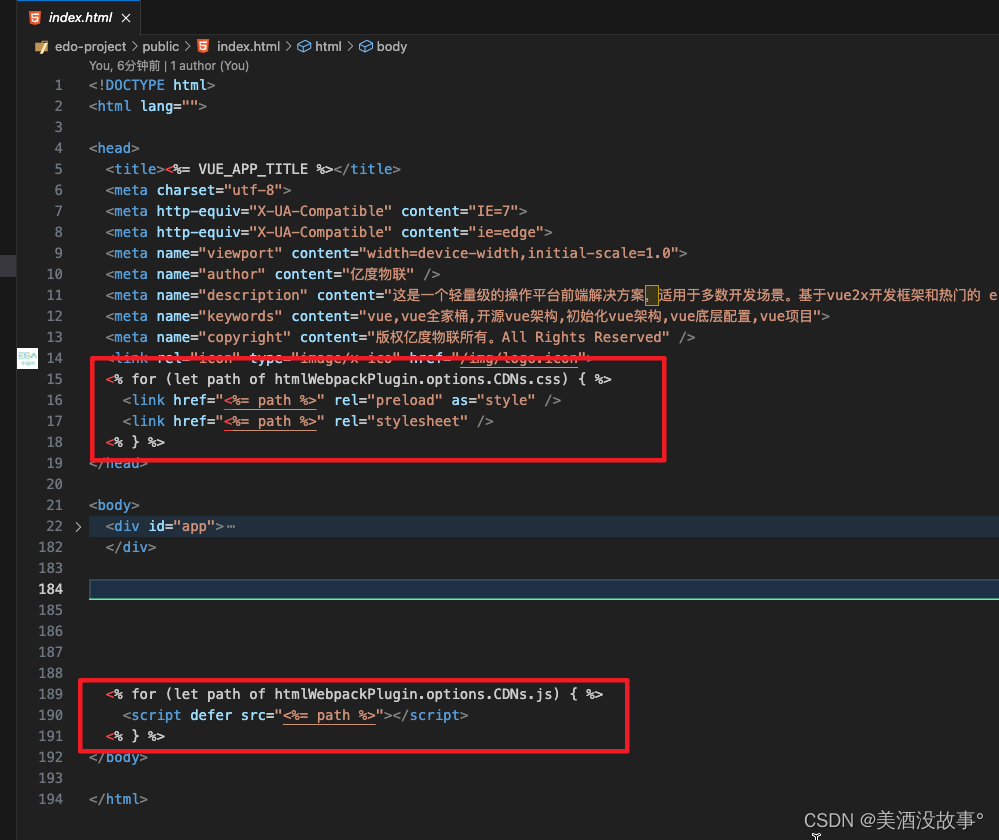
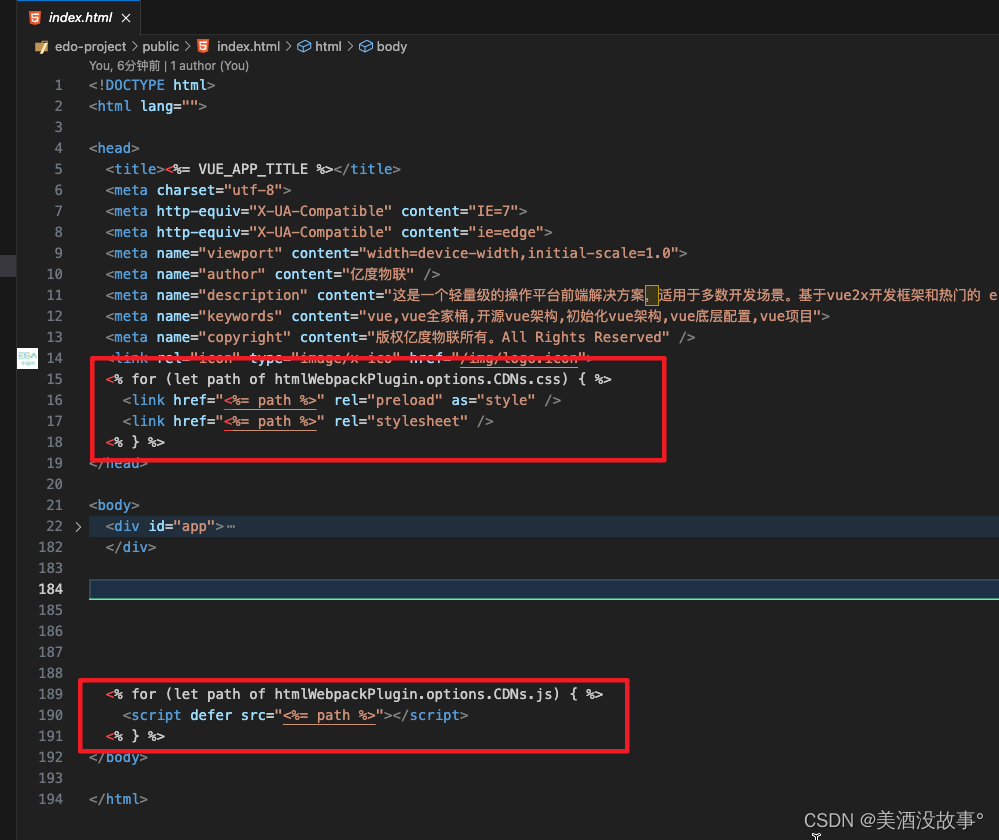
| <!DOCTYPE html>
<html lang="">
<head>
<title><%= VUE_APP_TITLE %></title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=7">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta name="author" content="亿度物联" />
<meta name="description" content="这是一个轻量级的操作平台前端解决方案,适用于多数开发场景。基于vue2x开发框架和热门的 element-ui组件库实现。内置了Vue全家桶技术栈、打包Gzip技术,引入了bootstrap-icons、Font Awesome4等图标库,封装了动态路由、权限验证、请求拦截、响应拦截、接口封装和复制文本、数字千位符、cdn方法、全局监听摁钮的防抖、事件节流等实用小功能。集成了一系列常用好用的小插件,免去技术选型和技术试错的困扰。运用了vue过滤器、vue指令、vue混入、vue组件,将vue的优势发挥的淋漓尽致。最大的优点就是足够轻量,易拓展、好上手、可塑性强">
<meta name="keywords" content="vue,vue全家桶,开源vue架构,初始化vue架构,vue底层配置,vue项目">
<meta name="copyright" content="版权亿度物联所有。All Rights Reserved" />
<link rel="icon" type="image/x-ico" href="/img/logo.icon">
<% for (let path of htmlWebpackPlugin.options.CDNs.css) { %>
<link href="<%= path %>" rel="preload" as="style" />
<link href="<%= path %>" rel="stylesheet" />
<% } %>
</head>
<body>
<div id="app"></div>
<% for (let path of htmlWebpackPlugin.options.CDNs.js) { %>
<script defer src="<%= path %>"></script>
<% } %>
</body>
</html>
|