1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
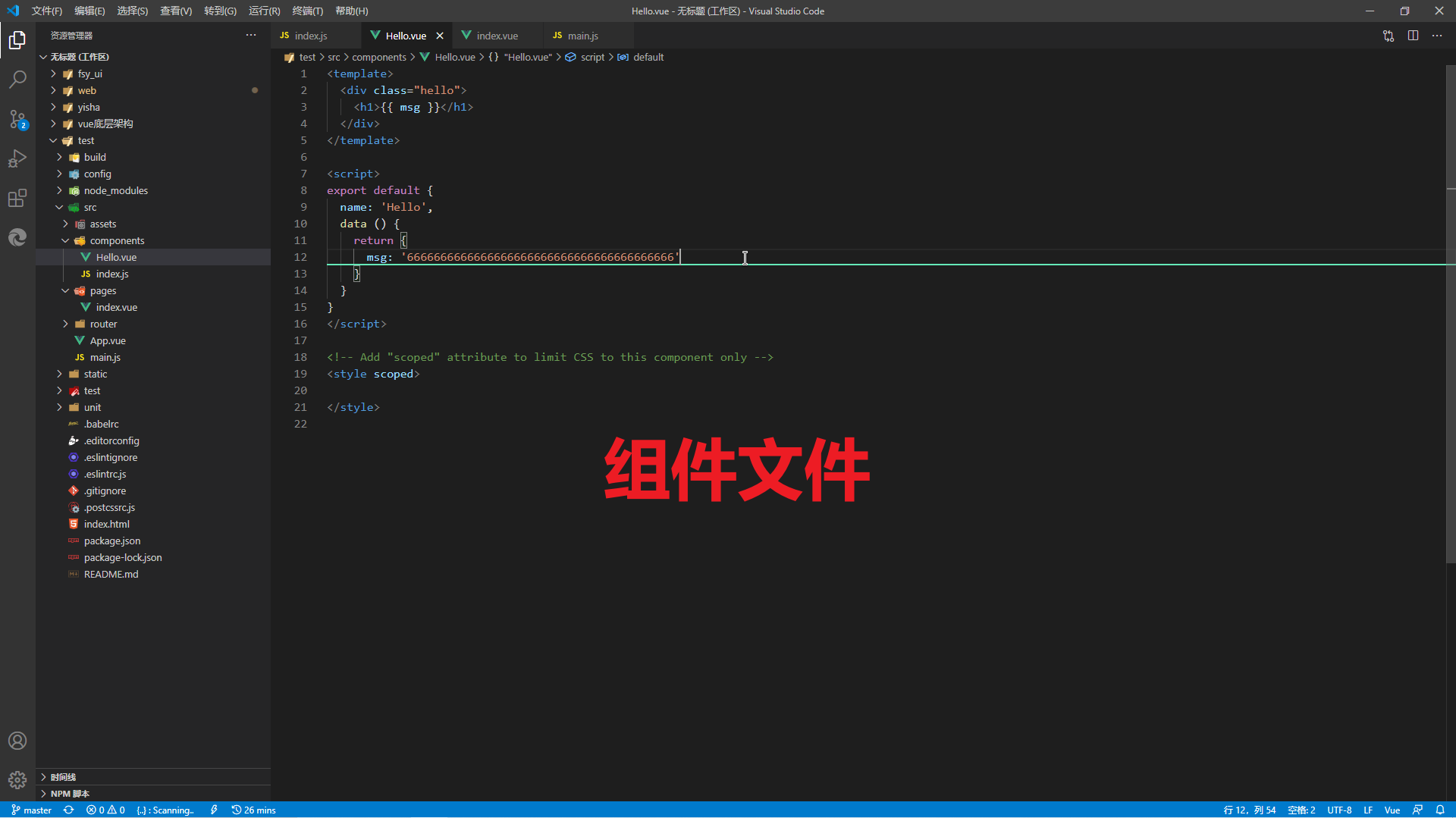
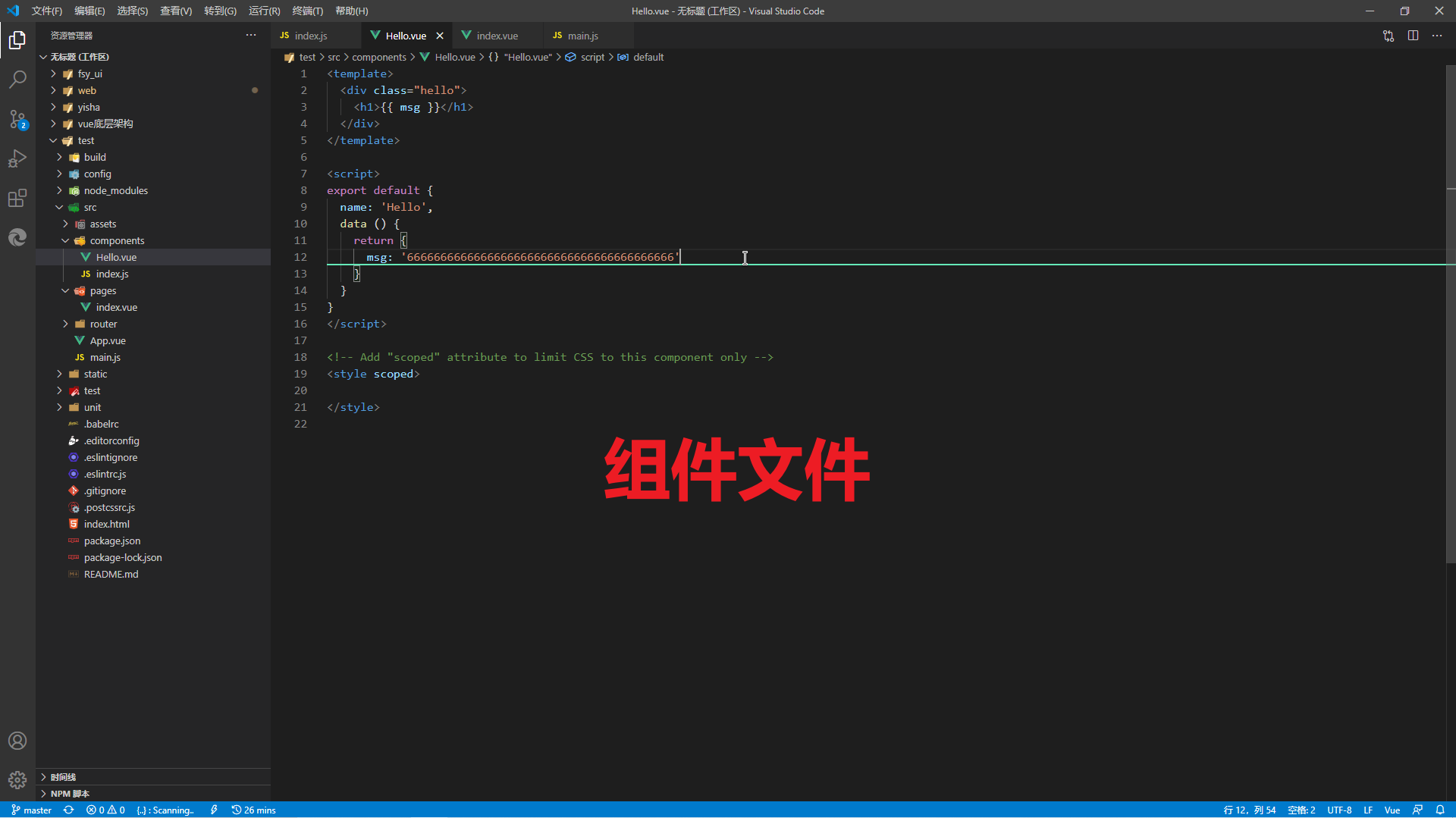
| <template>
<div class="hello">
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'Hello',
data () {
return {
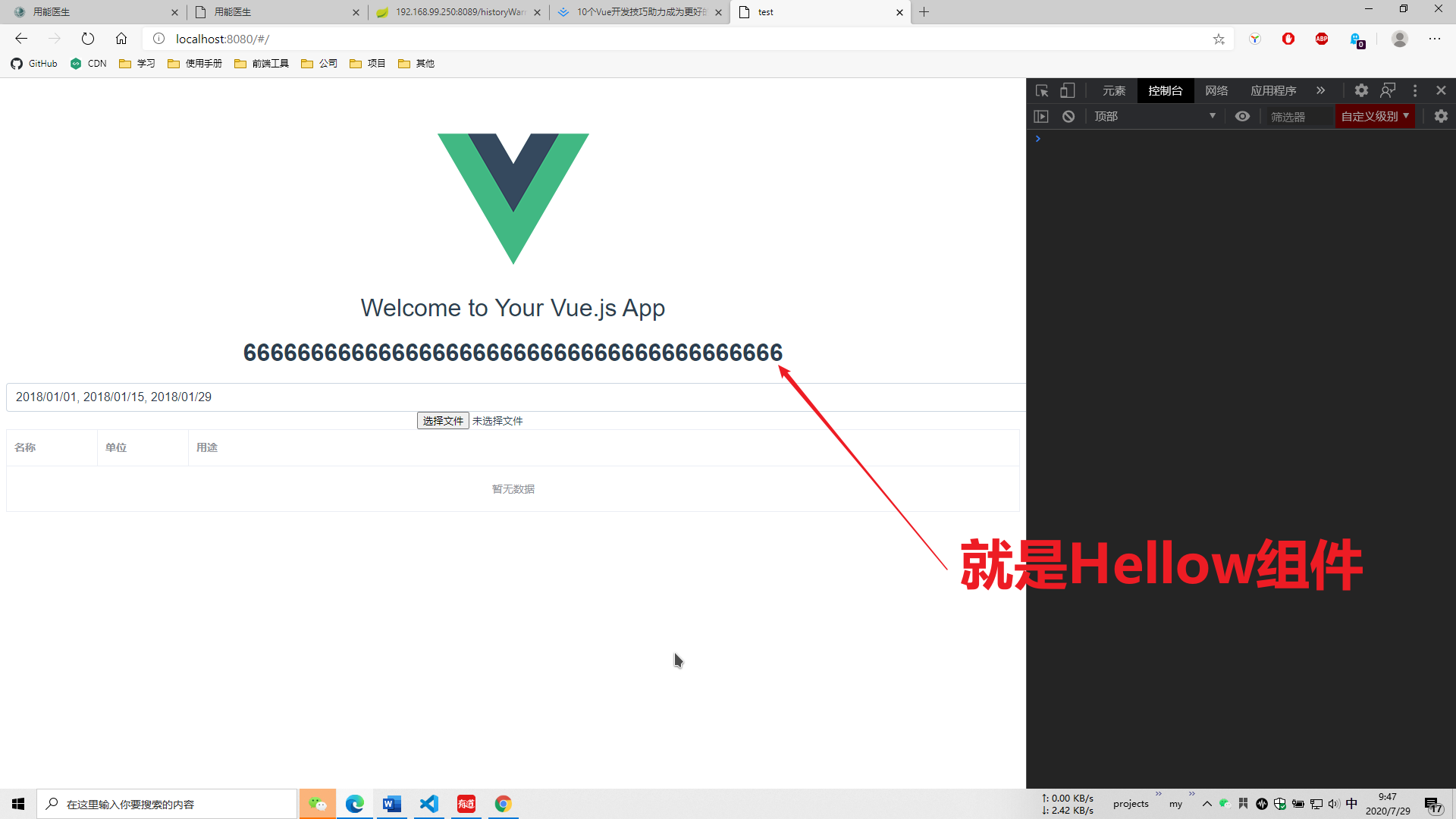
msg: '6666666666666666666666666666666666666666'
}
}
}
</script>
<style scoped>
</style>
|