vue 在生产环境清除【console.log】【console.error】
vue init webpack的项目:
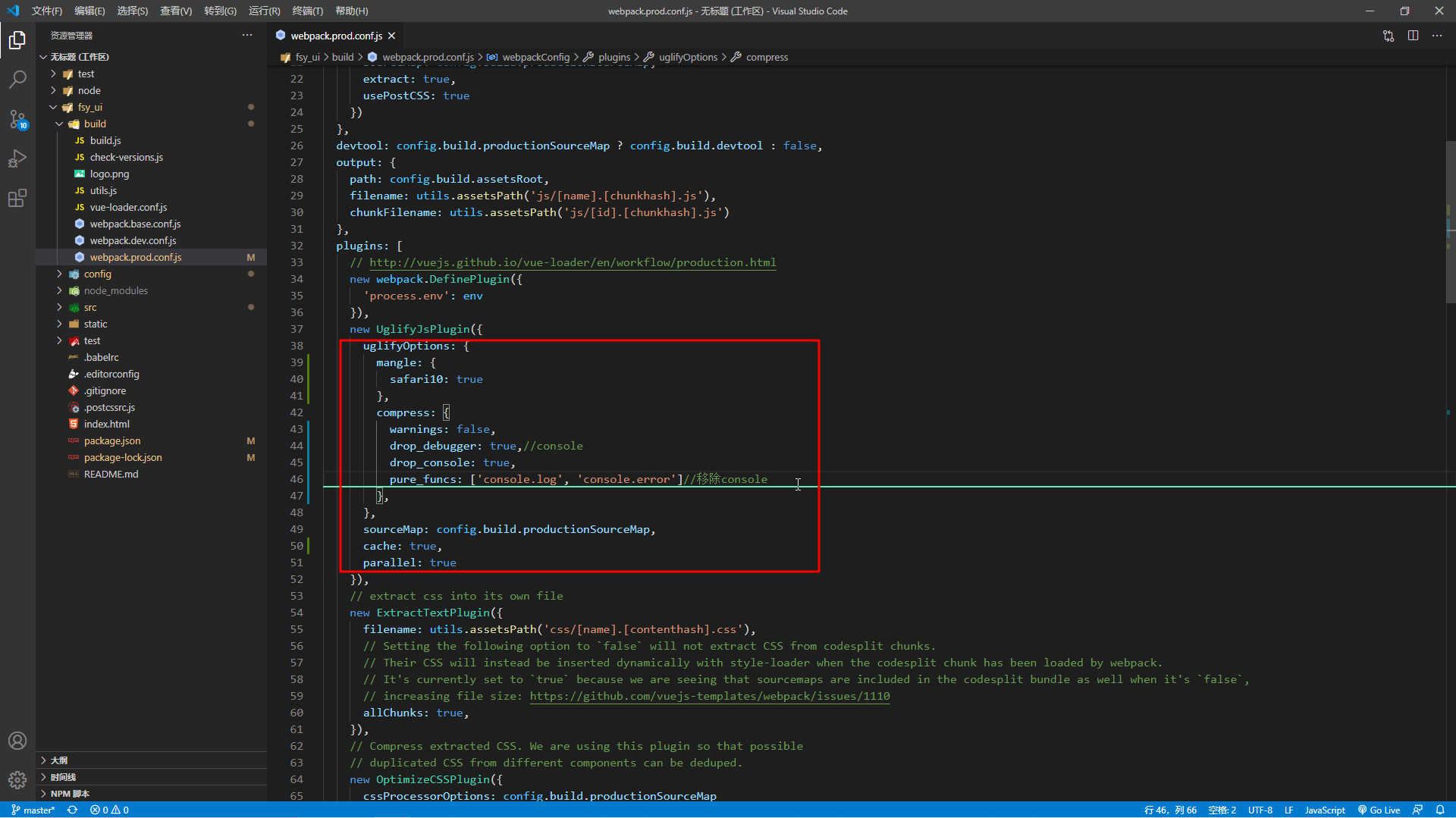
在build/webpack.prod.conf.js文件里改成这样一段代码:
1 | |
就是新加:2-4行,7-9行和13行
如图:
vue create的项目:
在vue.config.js文件:
1 | |
vue 在生产环境清除【console.log】【console.error】
https://github.com/chergn/chergn.github.io/8078e3cc2873/