vue2 mixin混入【封装全局表格数据重置摁钮】
需求说明

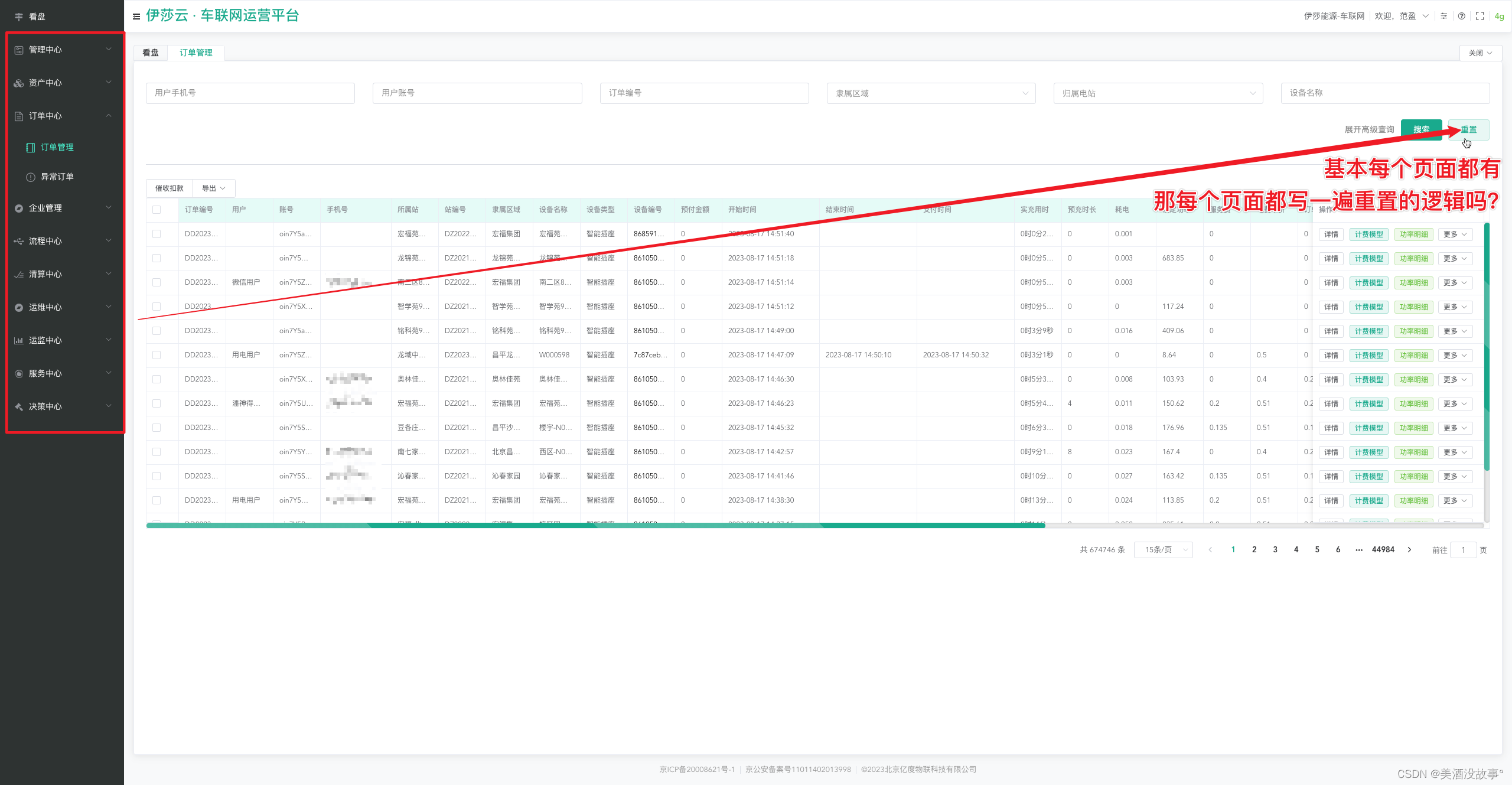
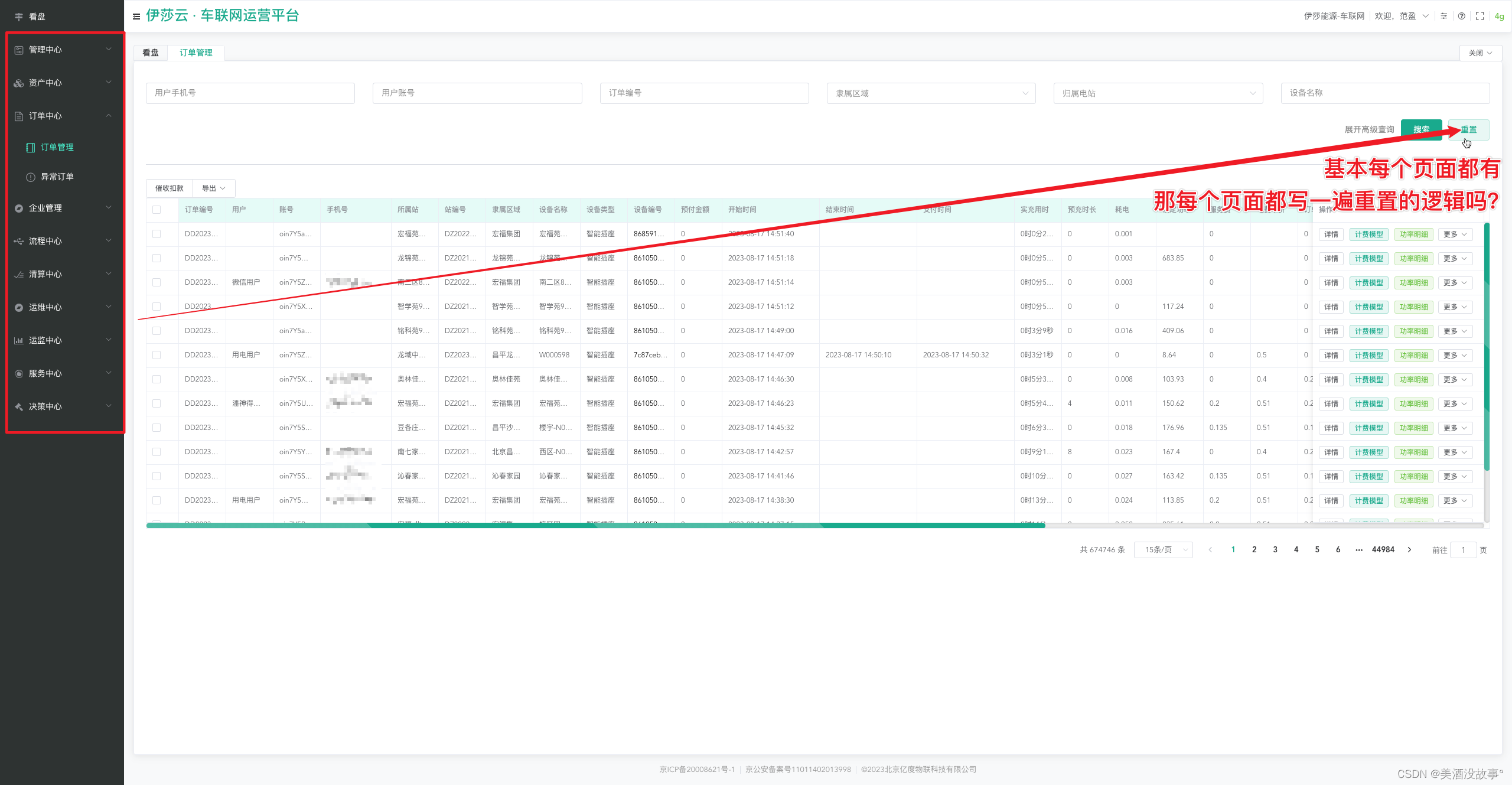
基本上每个页面都有筛选数据的功能
那么每个页面都写一遍重置按钮的方法吗?那就太臃肿了
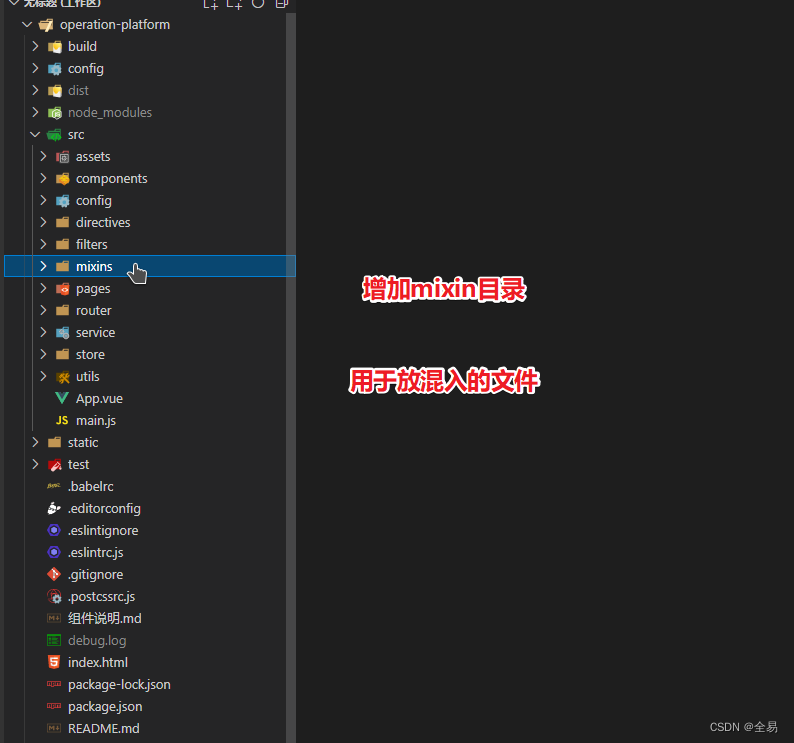
此处有更优方案,使用mxin:
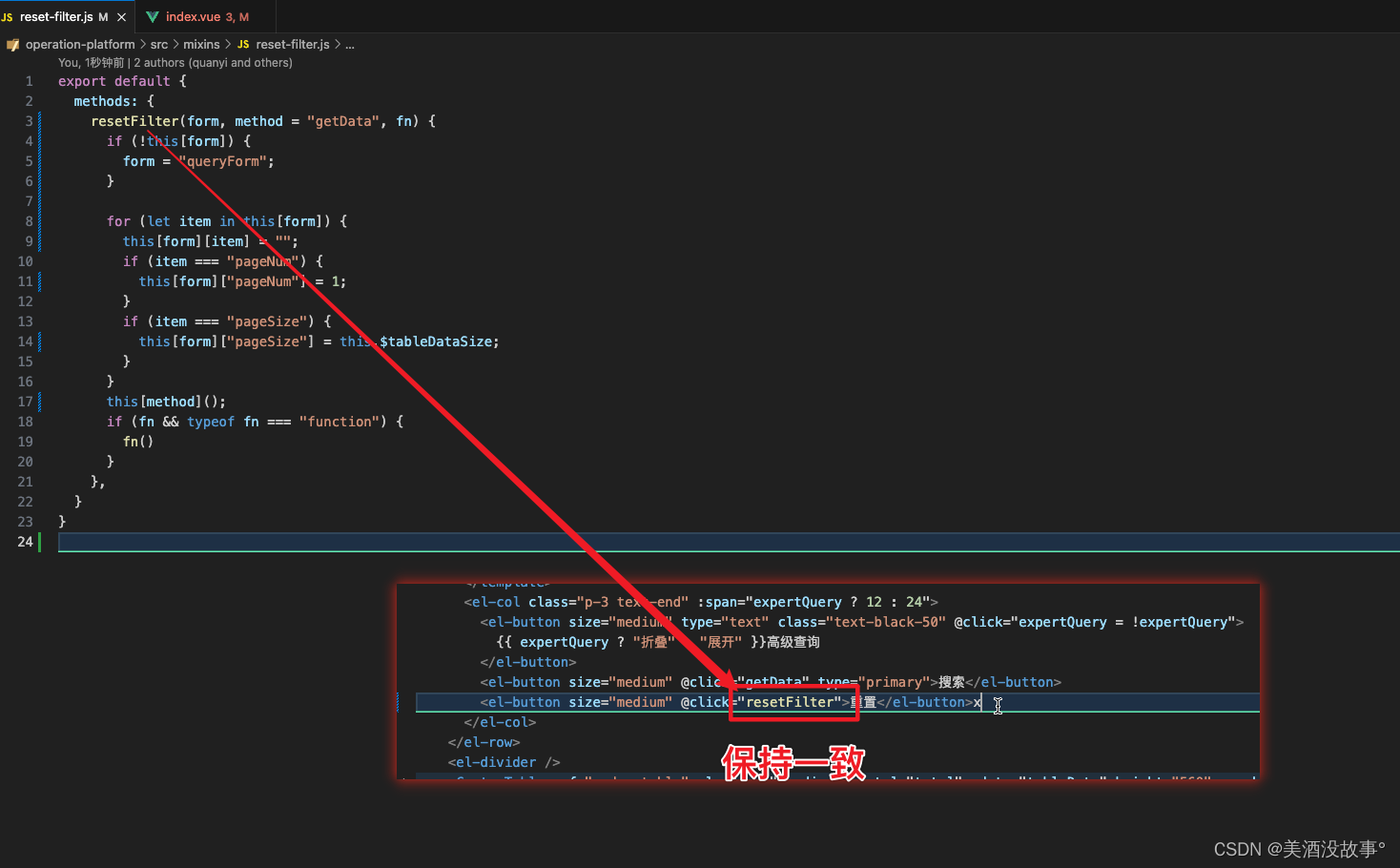
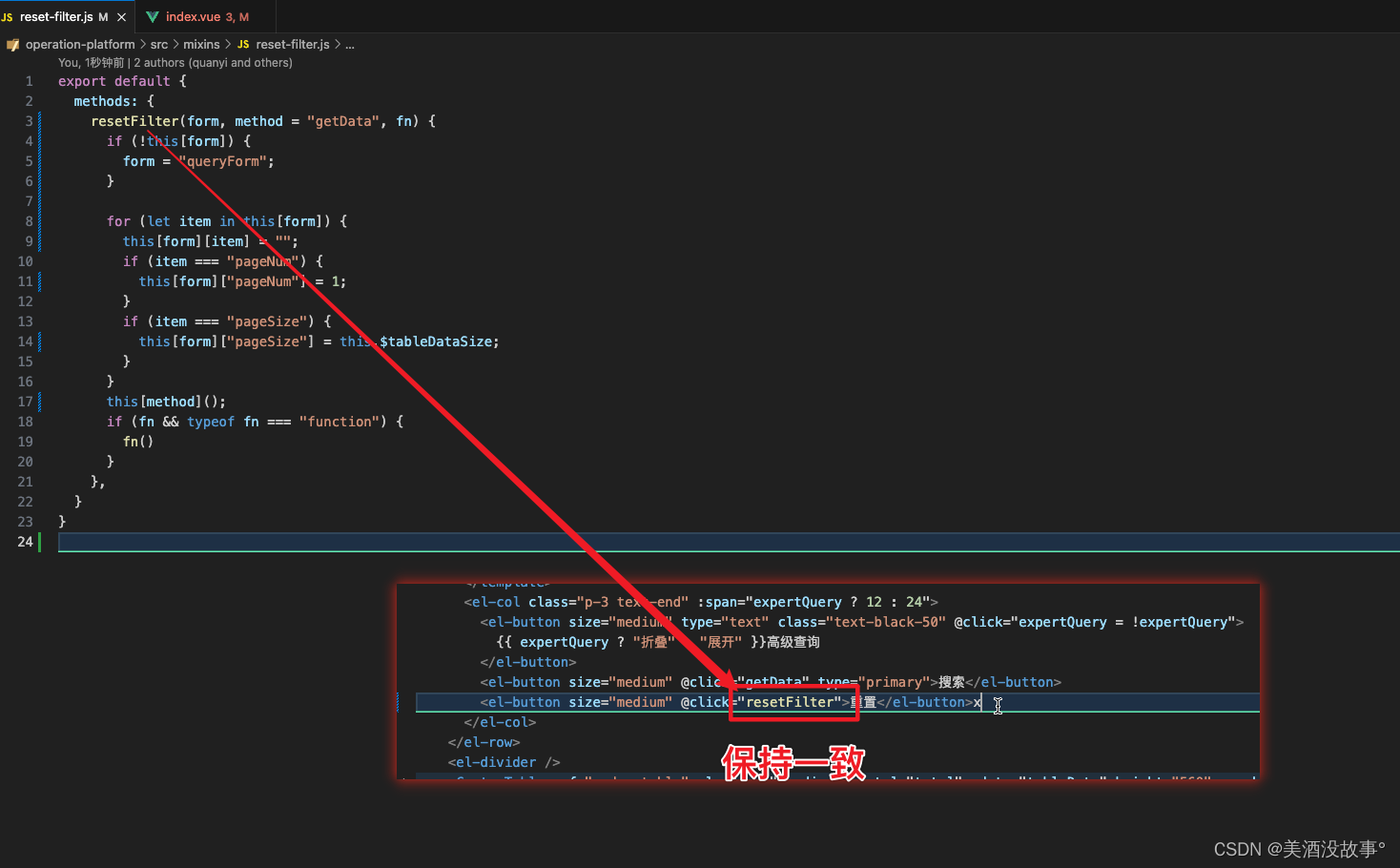
功能封装
1 | |
使用
在需要的页面导入即可
注意:
效果

vue2 mixin混入【封装全局表格数据重置摁钮】
https://github.com/chergn/chergn.github.io/63b2477ff0b7/

基本上每个页面都有筛选数据的功能
那么每个页面都写一遍重置按钮的方法吗?那就太臃肿了
此处有更优方案,使用mxin:
1 | |
在需要的页面导入即可
注意: