1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>测试</title>
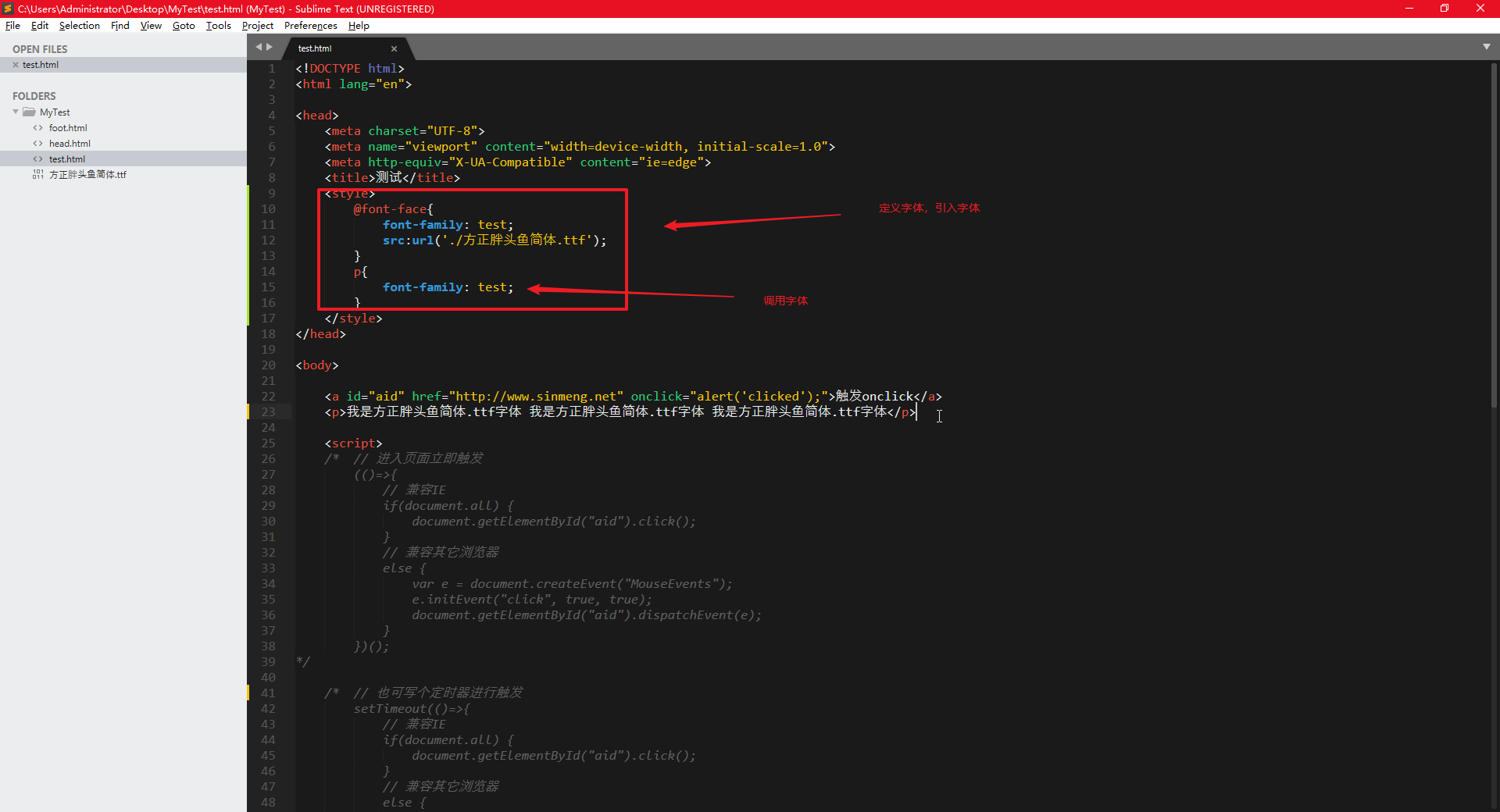
<style>
@font-face{
font-family: test;
src:url('./方正胖头鱼简体.ttf');
}
p{
font-family: test;
}
</style>
</head>
<body>
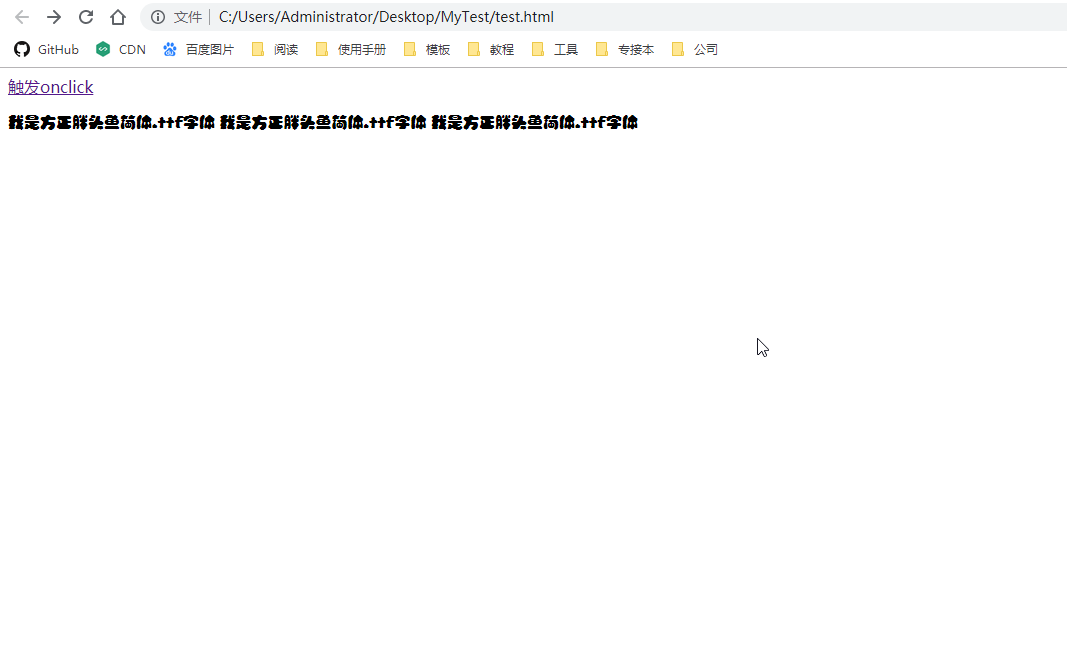
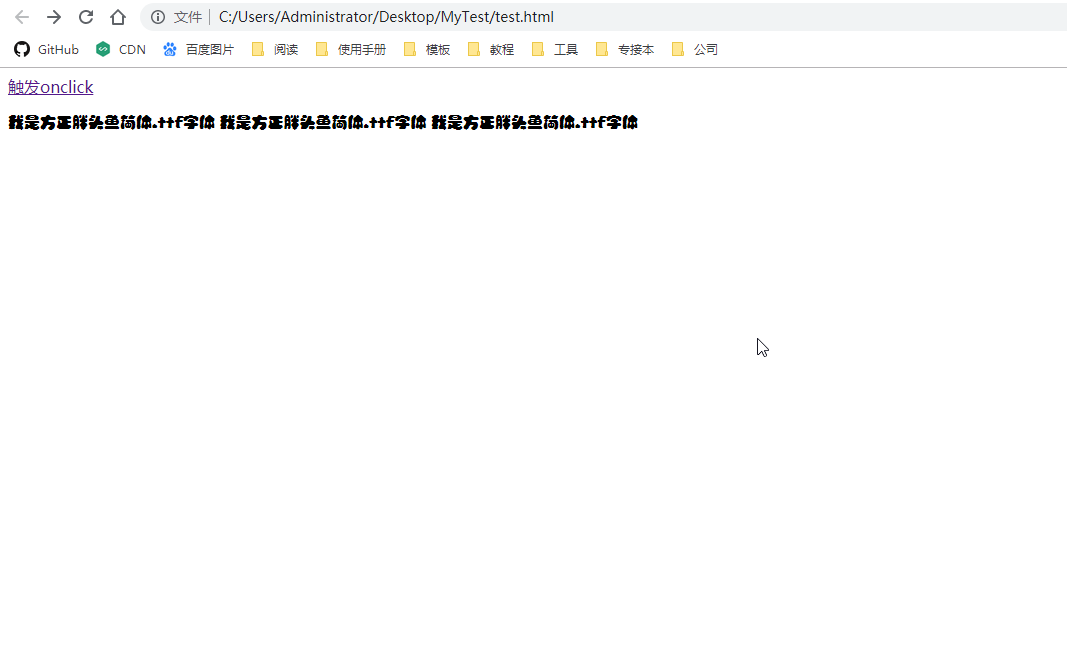
<p>我是方正胖头鱼简体.ttf字体 我是方正胖头鱼简体.ttf字体 我是方正胖头鱼简体.ttf字体</p>
</body>
</html>
|