1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
| <template>
<div class="clw-input pt-3">
<n-input
ref="input"
:value="modelValue"
:type="type"
:title="title"
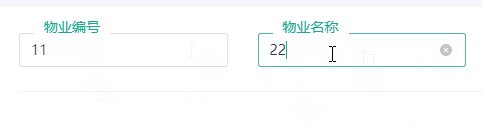
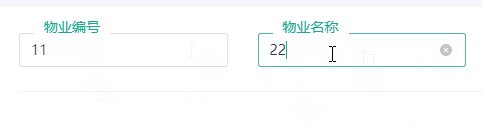
clearable
:disabled="disabled"
:size="size"
placeholder=""
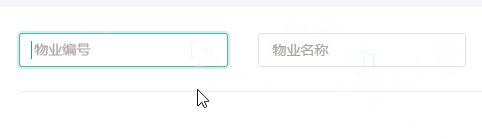
@focus="$emit('focus')"
@blur="blur"
@input="input"
@change="change"
/>
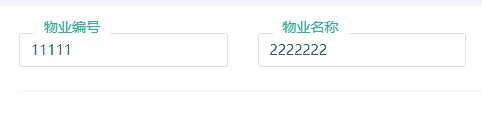
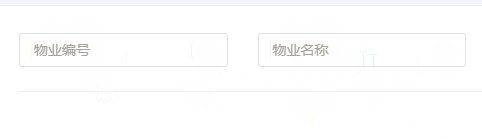
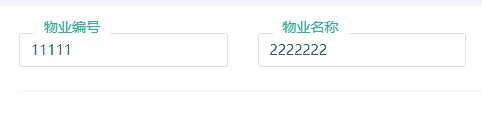
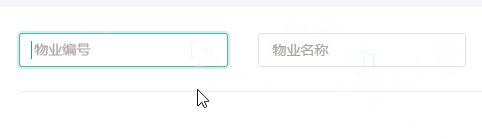
<label class="z-1 text-warmgray" :style="style">{{ placeholder }}</label>
</div>
</template>
<script>
export default {
name: 'ClwInput',
props: {
placeholder: {
type: String,
default: '',
},
modelValue: {
type: String,
default: '',
},
size: {
type: String,
default: 'medium',
},
disabled: {
type: Boolean,
},
labelBG: {
type: String,
default: '#ffffff',
},
labelColor: {
type: String,
default: '#19aa8d',
},
type: {
type: String,
default: '',
},
},
emits: ['focus', 'blur', 'change', 'update:modelValue'],
data() {
return {
inputHeight: null,
style: {},
}
},
computed: {
title() {
return `${this.placeholder}:${this.modelValue}`
},
},
watch: {
modelValue: {
deep: true,
handler() {
this.resetStyle()
},
},
},
mounted() {
this.inputHeight = this.$refs.input.$el.offsetHeight
this.resetStyle()
},
methods: {
blur() {
this.resetStyle()
this.$emit('blur')
},
input(val) {
this.resetStyle()
this.$emit('update:modelValue', val)
},
change(val) {
this.$emit('change', val)
},
resetStyle() {
if (this.modelValue) {
this.style = {
transform: `translateY(${-(this.inputHeight / 2)}px)`,
color: `${this.labelColor} !important`,
'background-color': this.labelBG,
padding: '0 10px',
}
} else {
this.style = {
bottom: `${this.inputHeight * 0.18}px`,
}
}
},
},
}
</script>
<style lang="scss" scoped>
.clw-input {
position: relative;
label {
position: absolute;
left: 15px;
pointer-events: none;
transition: all 0.3s ease;
}
}
</style>
|