CSS 图片处理:变亮变暗、模糊、色相旋转、反转图像、对比度、透明度、饱和度、对比度、将图像转换为深褐色、灰度图像
属性:filter
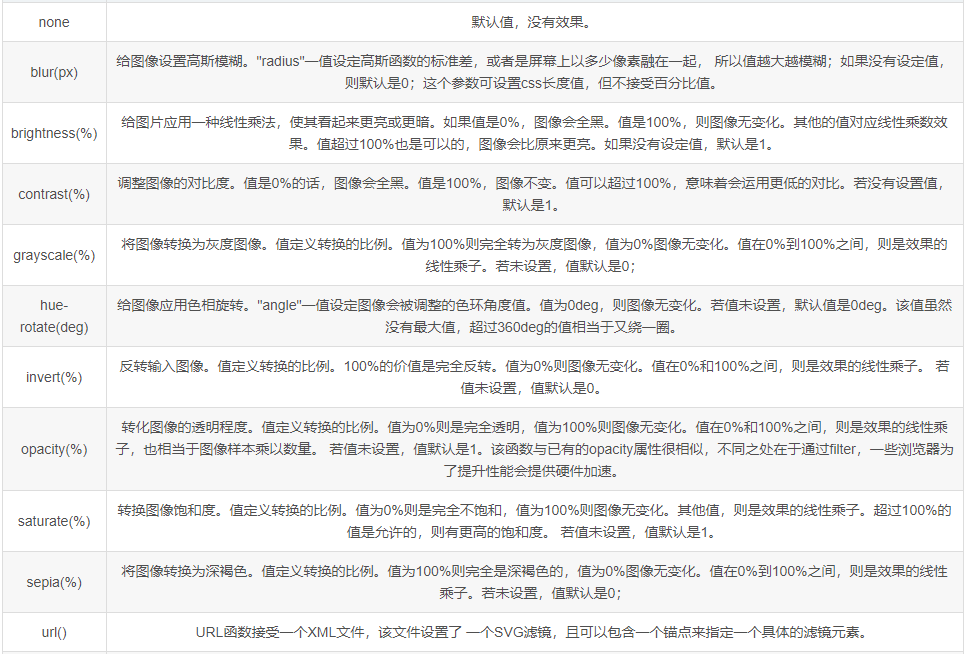
属性值:
语法:filter:brightness(17%);/* 图片变暗17% 。*/
例如:
1 | |

该属性还有很有用的一个用处:使 .png 格式图片沿边投影
CSS 图片处理:变亮变暗、模糊、色相旋转、反转图像、对比度、透明度、饱和度、对比度、将图像转换为深褐色、灰度图像
https://github.com/chergn/chergn.github.io/44b99b62b106/