1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
| <template>
<div class="home content">
<el-button-group
class="animate__animated animate__backInDown edit-layout-btns"
v-show="$store.state.editLayout"
>
<el-button
type="primary"
size="mini"
icon="el-icon-check"
@click="okLayout"
>确认调整</el-button
>
<el-button size="mini" icon="el-icon-close" @click="closeLayout"
>关闭调整</el-button
>
</el-button-group>
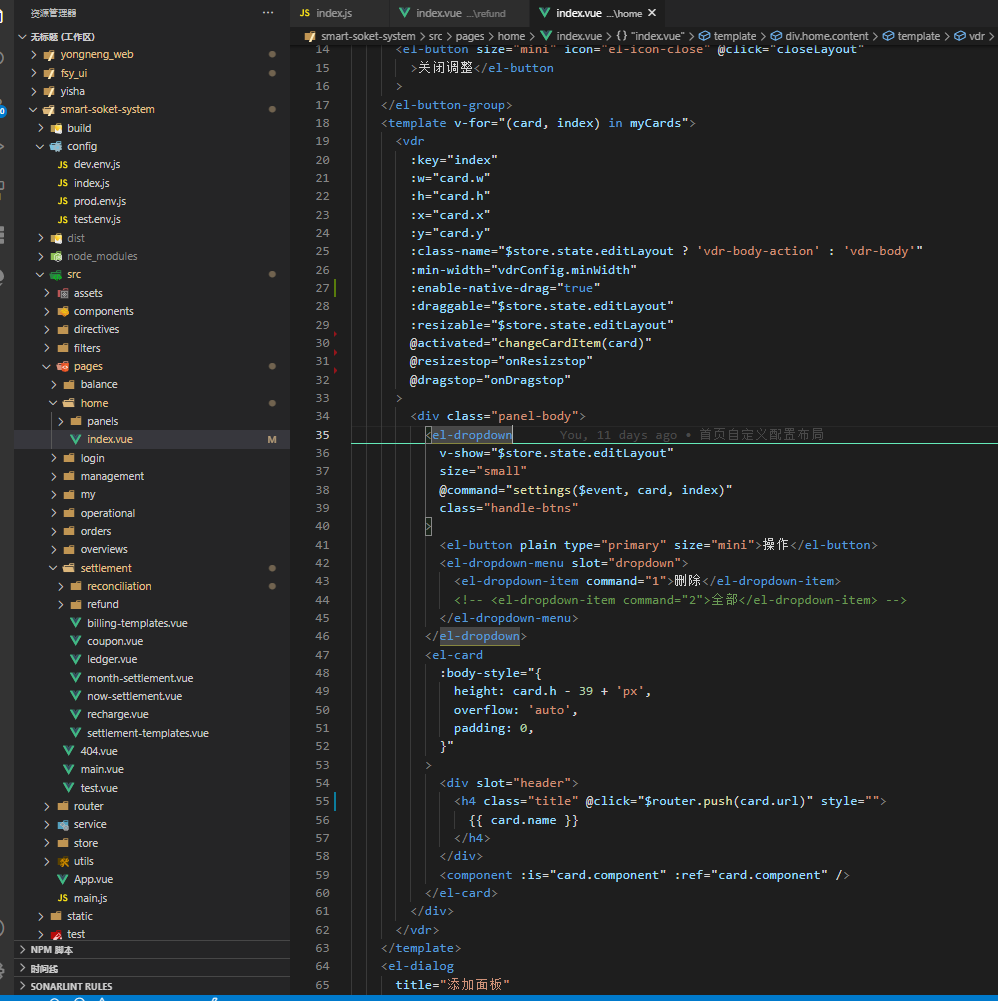
<template v-for="(card, index) in myCards">
<vdr
:key="index"
:w="card.w"
:h="card.h"
:x="card.x"
:y="card.y"
:class-name="$store.state.editLayout ? 'vdr-body-action' : 'vdr-body'"
:min-width="vdrConfig.minWidth"
:enable-native-drag="true"
:draggable="$store.state.editLayout"
:resizable="$store.state.editLayout"
@activated="changeCardItem(card)"
@resizestop="onResizstop"
@dragstop="onDragstop"
>
<div class="panel-body">
<el-dropdown
v-show="$store.state.editLayout"
size="small"
@command="settings($event, card, index)"
class="handle-btns"
>
<el-button plain type="primary" size="mini">操作</el-button>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="1">删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<el-card
:body-style="{
height: card.h - 39 + 'px',
overflow: 'auto',
padding: 0,
}"
>
<div slot="header">
<h4 class="title" @click="$router.push(card.url)" style="">
{{ card.name }}
</h4>
</div>
<component :is="card.component" :ref="card.component" />
</el-card>
</div>
</vdr>
</template>
<el-dialog
title="添加面板"
width="500px"
append-to-body
:visible="$store.state.addLayout"
:before-close="closeAddPanel"
>
<el-form :model="addPanelForm">
<el-form-item>
<el-select
multiple
filterable
v-model="addPanelForm.components"
placeholder="请选组件"
>
<template v-for="(cmp, index) in components">
<el-option
:key="index"
:label="cmp.name"
:value="cmp.component"
/>
</template>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="closeAddPanel">取 消</el-button>
<el-button type="primary" @click="okAddPanel()">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
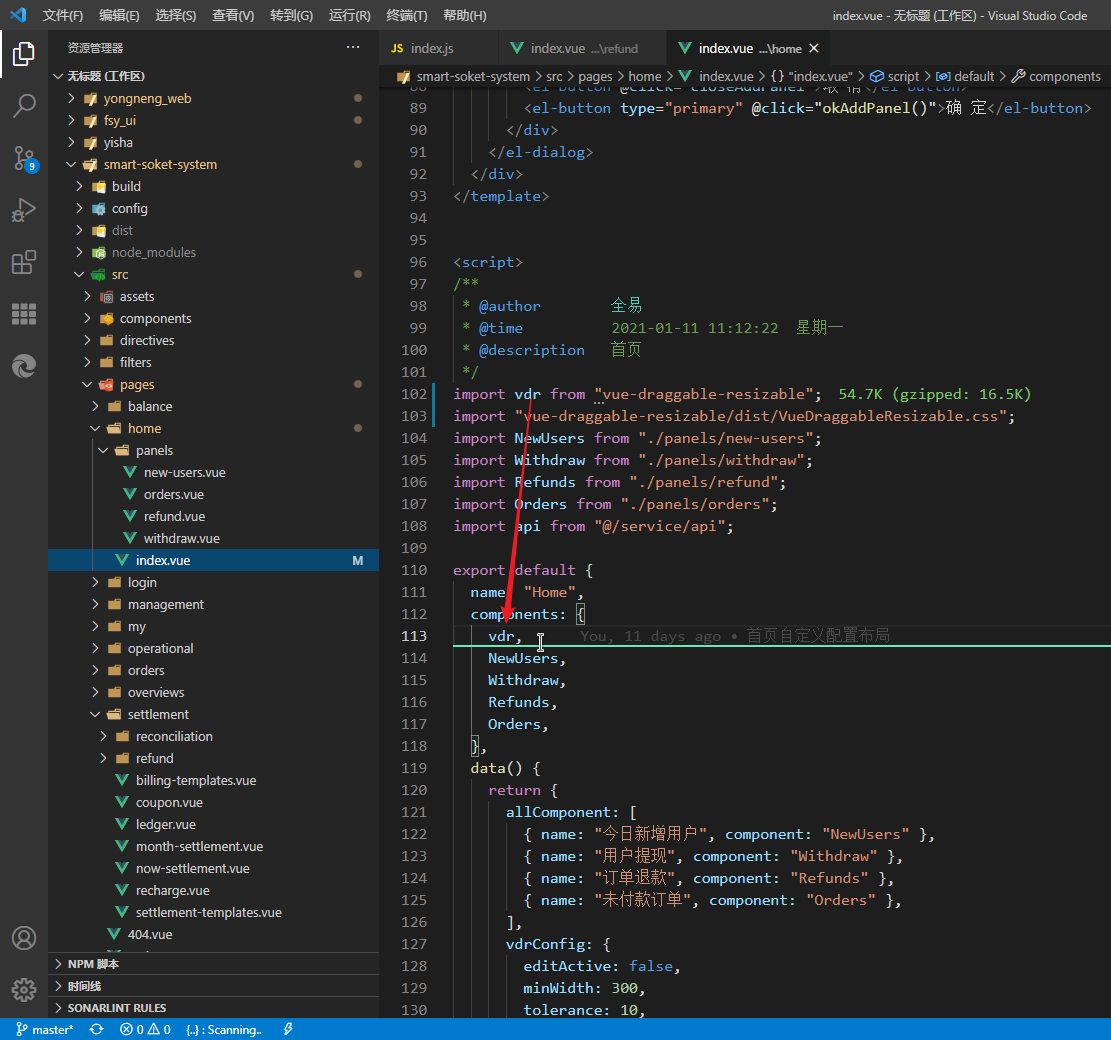
import vdr from "vue-draggable-resizable";
import "vue-draggable-resizable/dist/VueDraggableResizable.css";
import NewUsers from "./panels/new-users";
import Withdraw from "./panels/withdraw";
import Refunds from "./panels/refund";
import Orders from "./panels/orders";
import api from "@/service/api";
export default {
name: "Home",
components: {
vdr,
NewUsers,
Withdraw,
Refunds,
Orders,
},
data() {
return {
allComponent: [
{ name: "今日新增用户", component: "NewUsers" },
{ name: "用户提现", component: "Withdraw" },
{ name: "订单退款", component: "Refunds" },
{ name: "未付款订单", component: "Orders" },
],
vdrConfig: {
editActive: false,
minWidth: 300,
tolerance: 10,
changeCard: {},
},
myCards: [
{
component: "NewUsers",
url: "/management/use-electric",
h: 280,
id: "1",
name: "今日新增用户",
w: 450,
x: 5,
y: 4,
},
{
component: "Withdraw",
url: "/settlement/withdraw",
h: 280,
id: "2",
name: "用户提现",
w: 631,
x: 472,
y: -278,
},
{
component: "Refunds",
url: "/settlement/refund",
h: 280,
id: "3",
name: "订单退款",
w: 565,
x: 1119,
y: -560,
},
{
component: "Orders",
url: "/orders/order-manage",
h: 400,
id: "4",
name: "未付款订单",
w: 1678,
x: 5,
y: -543,
},
],
addPanelForm: {
components: [],
},
};
},
created() {
console.log(this.$store.state.userInfo.roleGroup);
this.hasLayout();
},
computed: {
components() {
return this.myCards.filter((component) => {
return this.myCards.every((card) => {
return card.component !== component.component;
});
});
},
},
methods: {
hasLayout() {
api.homeLayout().then((res) => {
console.log(res);
if (res.code === 0 && res.data.length !== 0) {
this.myCards = JSON.parse(res.data[0].homeJson);
}
});
},
changeCardItem(panel) {
if (this.$store.state.editLayout) {
console.log(panel);
this.vdrConfig.changeCard = panel;
}
},
onResizstop(x, y, width, height) {
console.log(
`调整id${this.vdrConfig.changeCard.id}面板,宽:${width},高:${height},X:${x},Y:${y}`
);
this.myCards.filter((card) => {
if (this.vdrConfig.changeCard.id === card.id) {
card.w = width;
card.h = height;
card.x = x;
card.y = y;
}
return true;
});
},
onDragstop(x, y) {
console.log(`调整第${this.vdrConfig.changeCard.id}个,X:${x},Y:${y}`);
this.myCards.map((card) => {
if (this.vdrConfig.changeCard.id === card.id) {
console.log(card);
card.x = x;
card.y = y;
}
});
},
detelePanel(obj, index) {
this.myCards.splice(index, 1);
},
settings(command, card, index) {
switch (command) {
case "1":
this.detelePanel(card, index);
break;
case "2":
break;
}
},
okLayout() {
this.$store.commit("editLayout", false);
api
.editHomeLayout({
homeJson: JSON.stringify(this.myCards),
})
.then((res) => {
if (res.code === 0) {
this.$message.success("调整成功");
this.hasLayout();
}
});
},
closeLayout() {
this.$store.commit("editLayout", false);
this.hasLayout();
},
closeAddPanel(done) {
this.$store.commit("addLayout", false);
this.addPanelForm.components = [];
},
okAddPanel() {
console.log(this.addPanelForm);
if (this.addPanelForm.components.length < 1) {
this.$message.warning("请选择组件");
return false;
}
},
},
beforeRouteLeave(to, from, next) {
if (this.$store.state.editLayout) {
this.$confirm("您在调整布局", "提示", {
confirmButtonText: "保存配置并离开",
cancelButtonText: "继续调整",
type: "warning",
})
.then(() => {
this.okLayout();
next();
})
.catch(() => {});
} else {
next();
}
},
};
</script>
<style lang="less" scoped>
.edit-layout-btns {
position: fixed;
top: 0;
right: 100px;
z-index: 99999;
}
.vdr-body {
border: 1px dashed transparent;
}
.vdr-body-action {
border: 1px dashed #b4b4b4;
z-index: 9999999 !important;
}
.panel-body {
.handle-btns {
position: absolute;
top: 0;
right: 0;
}
/deep/.el-card__header {
padding: 8px;
border-bottom: none;
.title {
cursor: pointer;
display: inline-block;
&:hover {
color: #19aa8d;
}
}
}
}
</style>
|