vite+vue3配置环境变量
首先在项目根目录添加环境文件,比如有测试环境

环境说明
.env:所有环境都会加载.env.development:开发环境加载.env.production:生产环境加载.env.test:测试环境加载
语法说明
变量名 = 值
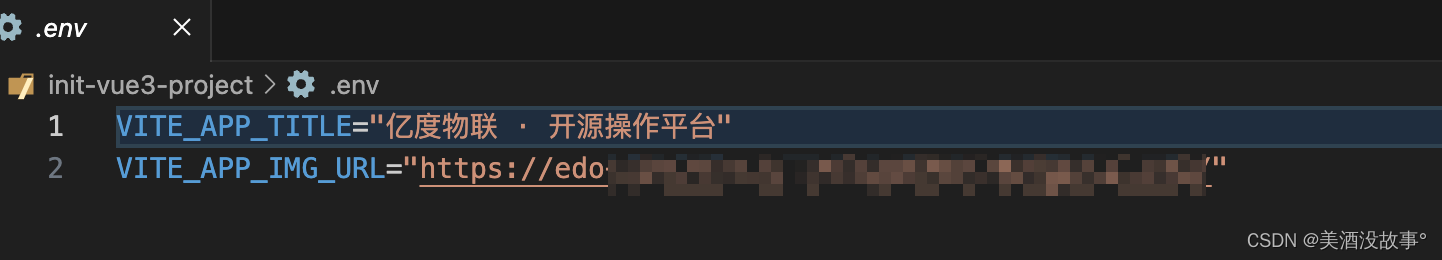
例如通用环境:
取环境变量
1 | |
输出看看有啥,取就完了。 如果想要在index.html读取,可以使用 ejs 语法,安装vite-plugin-ejs插件
vite+vue3配置环境变量
https://github.com/chergn/chergn.github.io/13e5be375f0c/