vue2 使用ref获取并操作DOM元素
获取元素的方法有很多,但在vue中最好用vue提供的方法:ref。
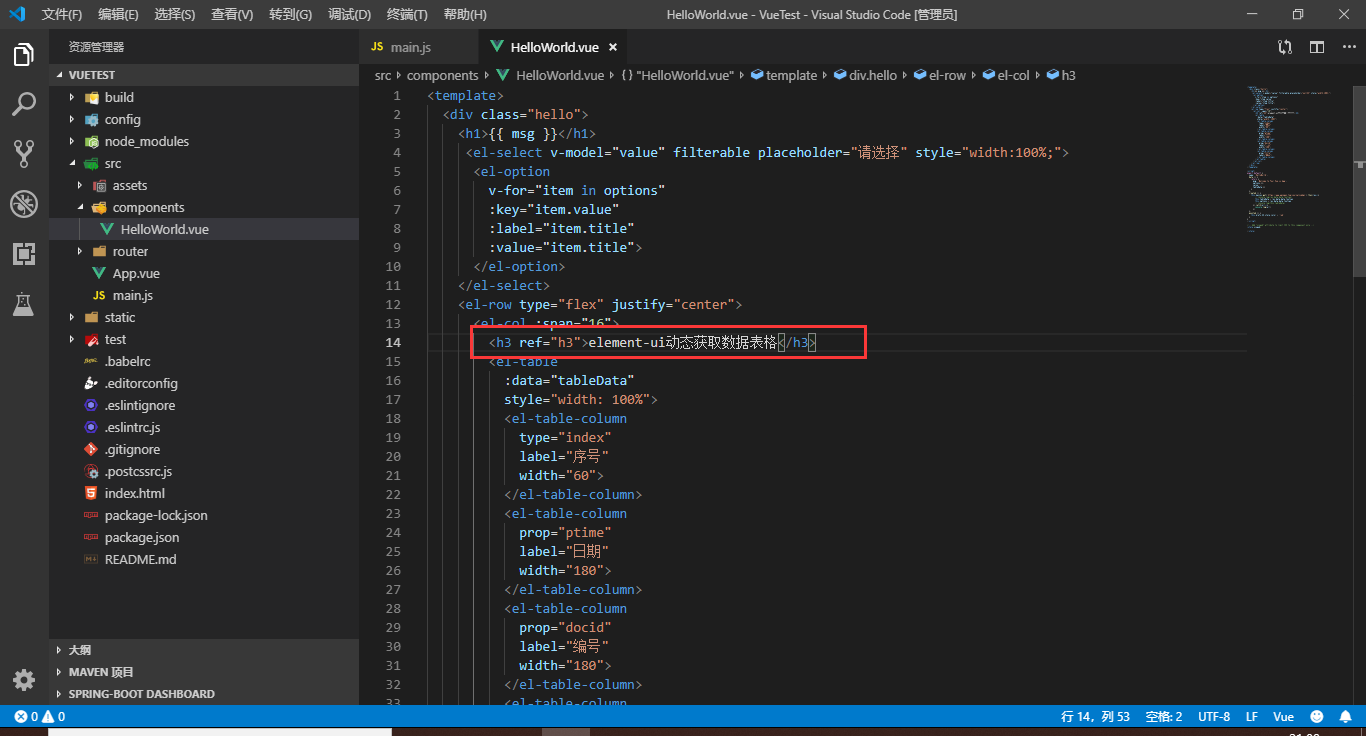
如下图,给想要操作的标签一个属性ref,然后给个值(就是你起的名字,下面要通过这个名字获取,跟原生的方法中class、id一样)
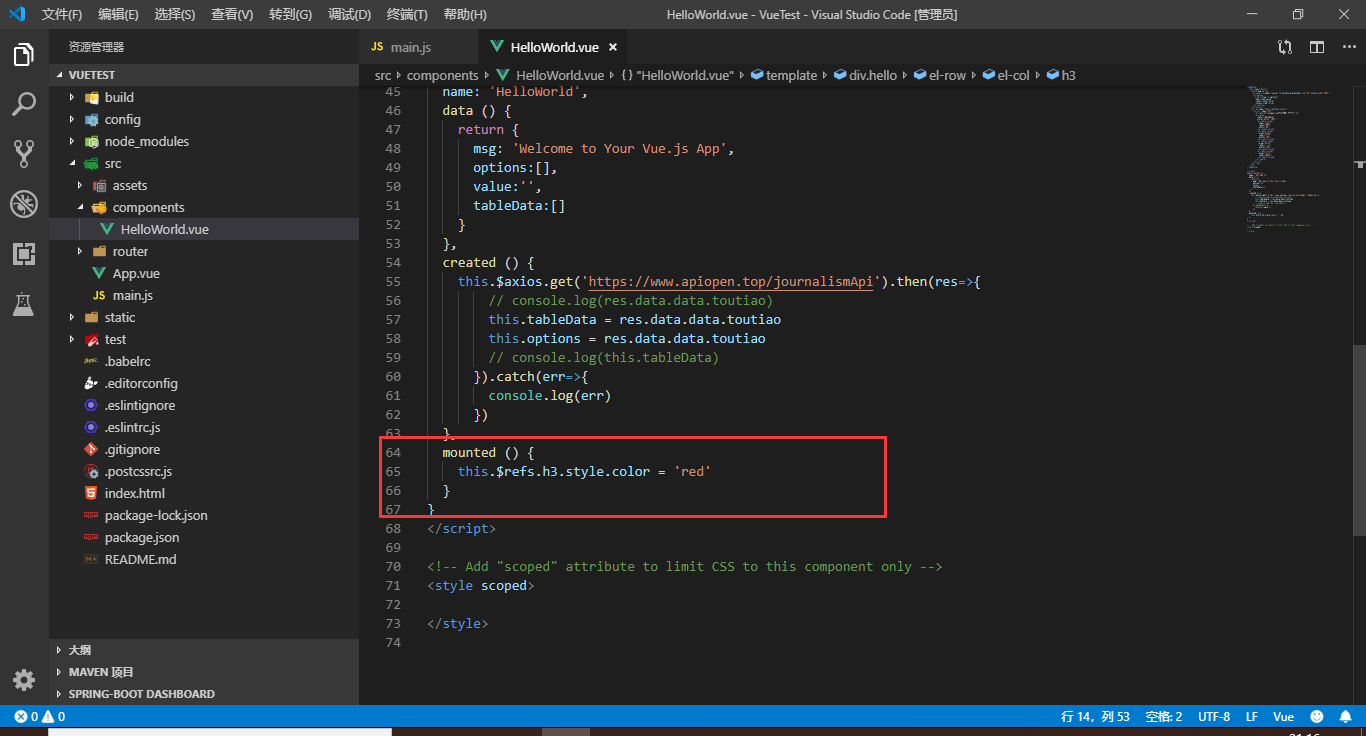
起好名字后一定要去mounted钩子里操作,因为页面执行到这个钩子的时候已经渲染出DOM了。
如下图:
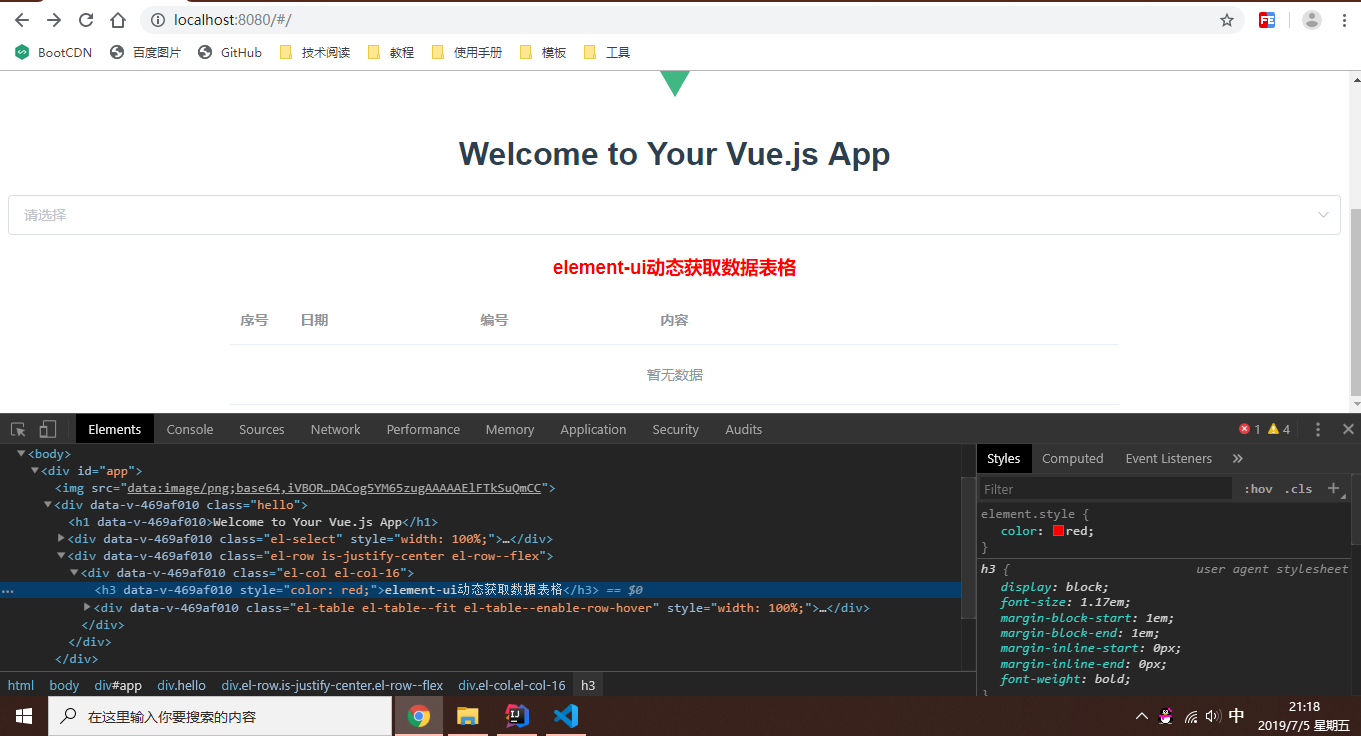
那么下载这个h3标签已经改成红色了
vue2 使用ref获取并操作DOM元素
https://github.com/chergn/chergn.github.io/10d3f7ed821f/